こんにちは!カイマイママです。
Webデザインや画像編集をしていると、「この色をそのまま使いたい!」と思うことありませんか?
サイトを作るとき、まず悩むのが『色』だと思います。
カイマイママは緑色が好きなのですが、このサイトを作るとき、どんな感じの緑色を使うかずいぶん悩みました。サクッと決められたら時間短縮になったなぁと思います。
なので今回は、Webサイトを見ていて「この色いいな~」と思ったときに、その色のカラーコードを簡単に知る方法を紹介します!
ColorPick Eyedropperとは

ColorPick Eyedropper(カラーピック・アイドロッパー)はGoogle Chromeの拡張機能で、ウェブページ上の色を簡単に調べられるツールです。
画面上のどんな色でも一瞬でコード(#〇〇〇〇〇〇)を知ることができます。
ColorPick Eyedropperのインストール方法
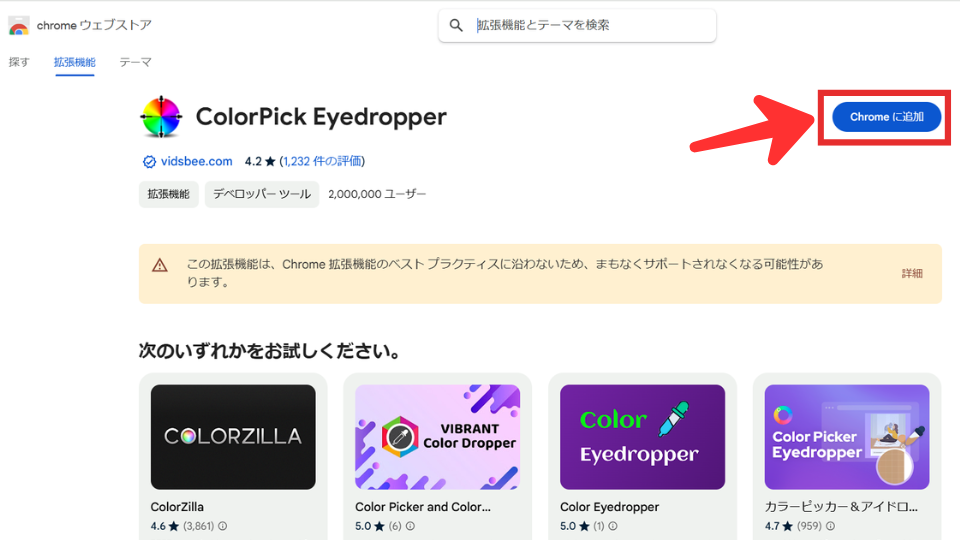
Google Chromeを開き「ColorPick Eyedropper」と入力して検索します。
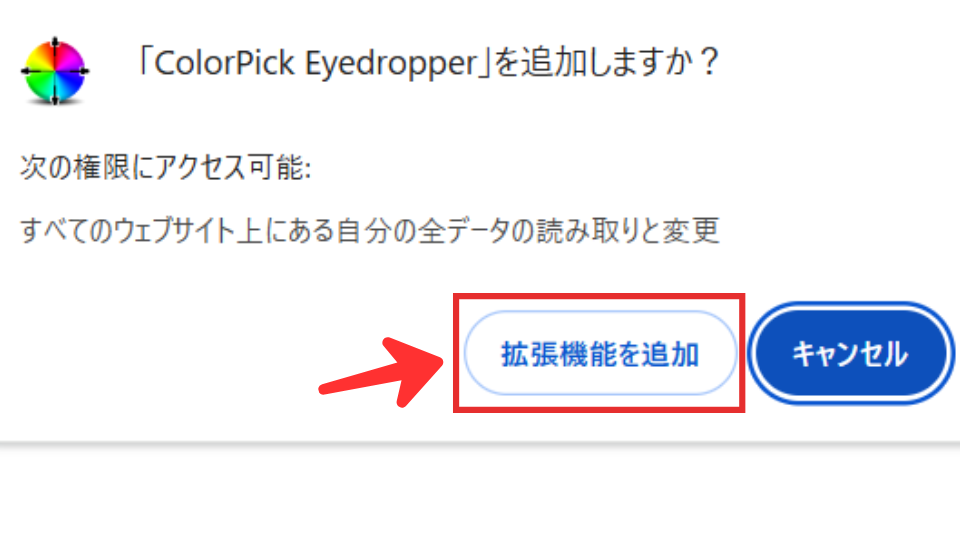
※ 『この拡張機能は、Chrome 拡張機能のベスト プラクティスに沿わないため、まもなくサポートされなくなる可能性があります。』と出てきますので、詳細を確認した上で、インストールするかどうか判断してください。


「Chromeに追加されました」と出ます↓↓↓

ColorPick Eyedropperの使い方

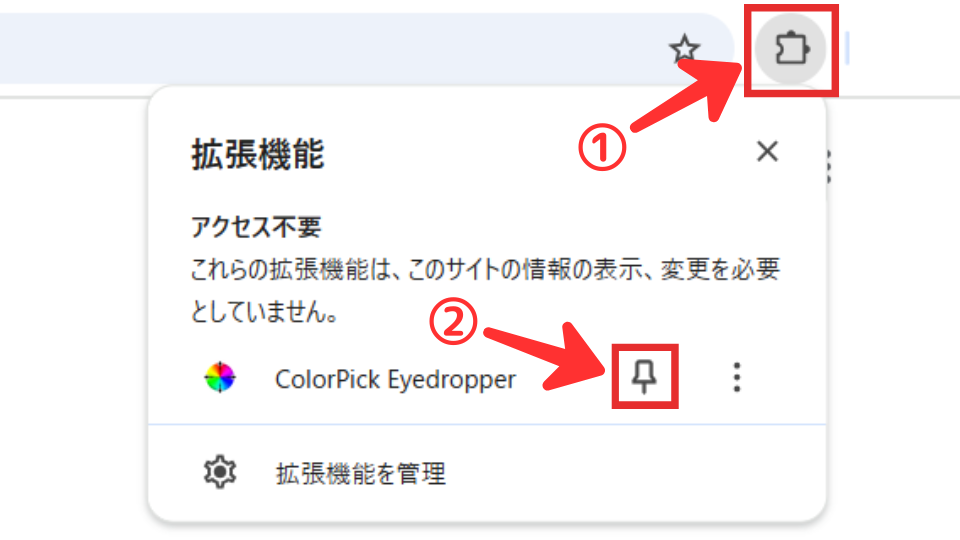
①画面右上のパズルマークをクリック、②ピンマークをクリックしてピン留めします。
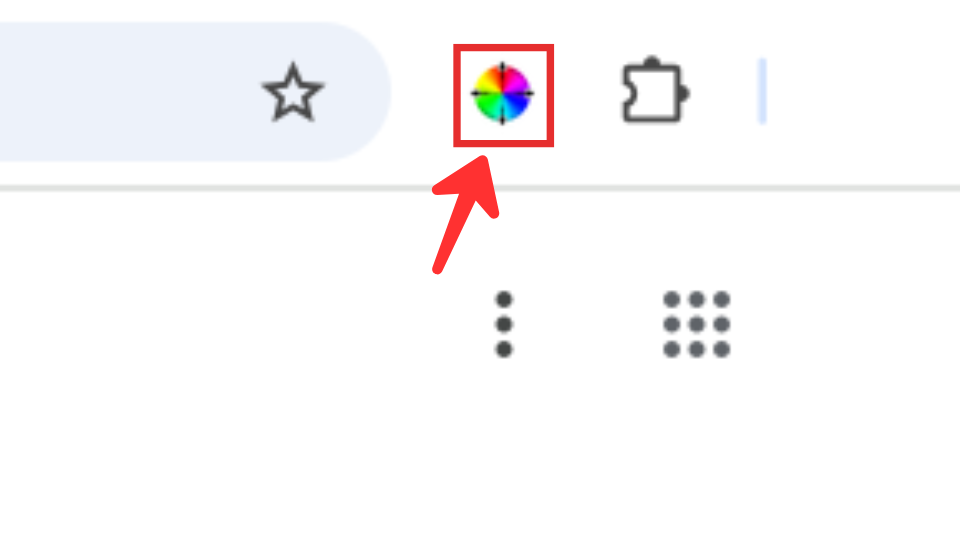
パズルマークの左側に、ColorPick Eyedropperのマークが出ます↓↓↓


右上にあるピン留めしたColorPick Eyedropperのマークをクリックします。
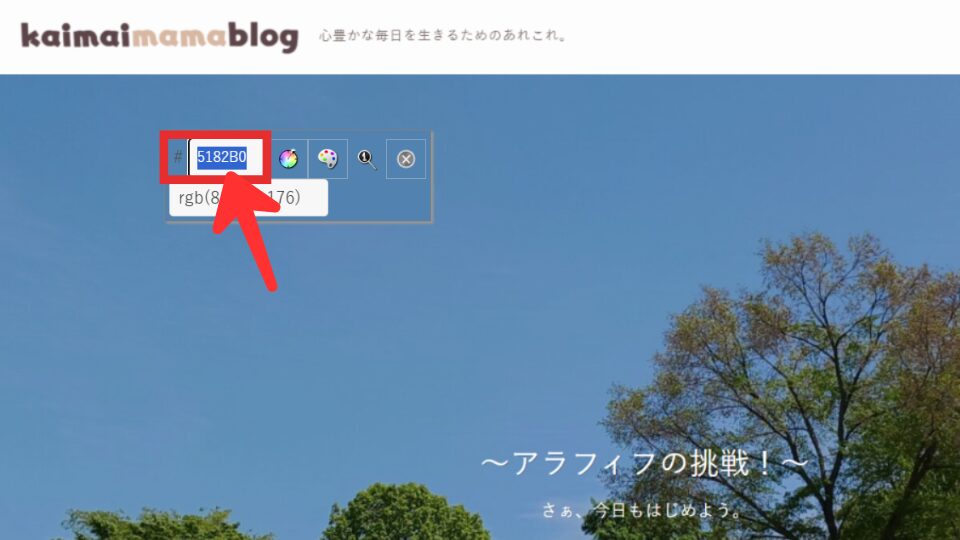
スポイト機能が出てくるので、知りたい色の上にカーソルを合わせてクリック。

カラーコードを選択して右クリックします。

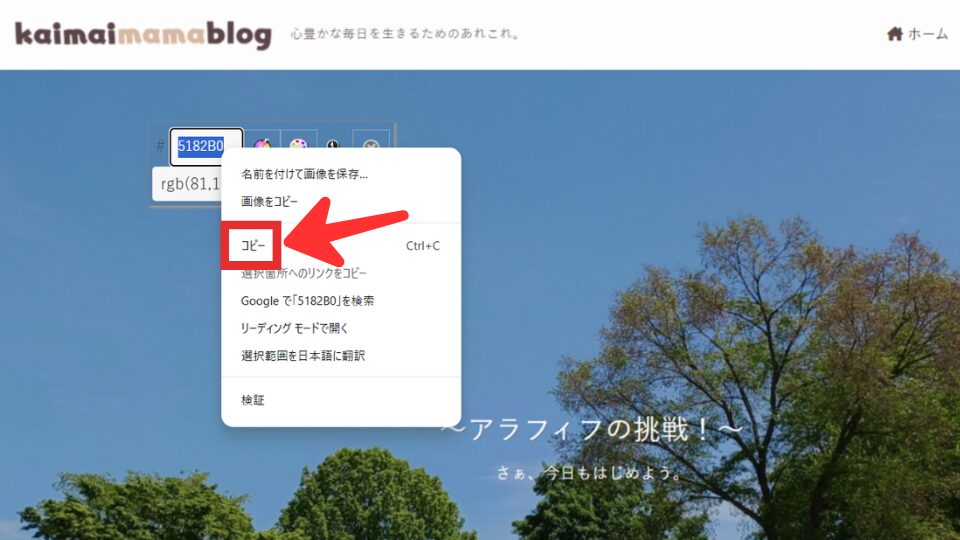
コピーをクリックします。

右上の「×」ボタンをクリックして閉じます。
まとめ
ColorPick Eyedropperはインストールが簡単で操作もシンプル、どんな色でもすぐに調べることができます。
コピーしたコードを貼り付けてそのまま使うこともできますが、その際は頭に「#」を入力をしましょう。
ColorPick Eyedropperで知ることができたカラーコードは、メモしておくと便利です。
 カイマイママ
カイマイママとっても便利なおすすめの機能なので、ぜひ使ってみてください!









