こんにちは!カイマイママです。
みなさんはブログパーツを活用していますか?
カイマイママは、例えば↓↓↓
 チビ
チビこんにちは!チビです。



こんにちは!カイマイママです。
こういうパターンをよく使うので、保存しています。
すぐに記事内に貼り付けて使うことができるので、本当に楽チン。
このページでは、よく使う記事のブログパーツを作成して保存し、カスタムパターンで簡単に挿入する方法を紹介します!
カスタムパターンとブログパーツ
カスタムパターンとは?


カスタムパターンとは、よく使うデザインやレイアウトをパターン化し、簡単に挿入できる機能です。これを活用することで、記事やページを統一感のあるデザインに仕上げることができます。
ブログパーツとは?
ブログパーツとは、繰り返し使うコンテンツやデザインをパーツとして保存し、記事内で簡単に呼び出せる機能です。例えば、以下のような場面で役立ちます。
- 広告バナーの表示
- CTAボタンの設置
- 注意書きや補足情報の表示
「Call To Action」の略で、直訳すると「行動喚起」となります。Webサイトの訪問者に、とってもらいたい行動を促すために掲載する画像や文章のことで、多くの場合はボタンやリンクの形で表示されます。
ブログパーツの追加方法
今回は、はてな顔のチビを用いた吹き出しのブログパーツを追加します。
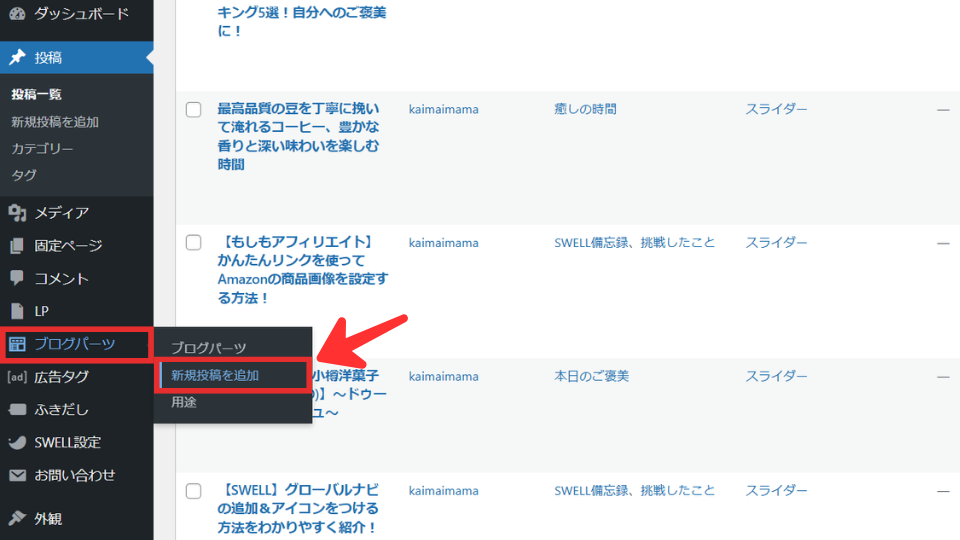
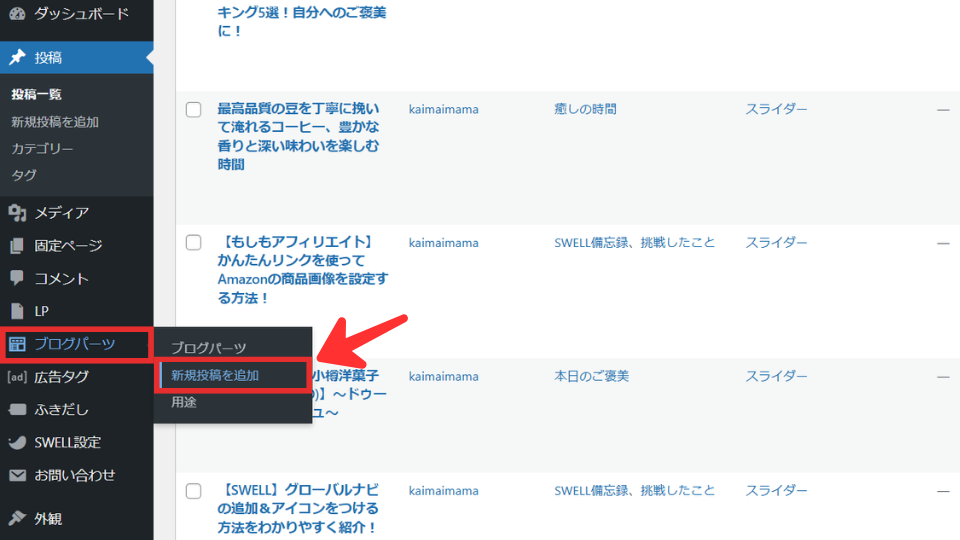
ブログパーツの『新規投稿を追加』をクリックします。




①タイトルを入力し、②よく使うブログパーツを作成します。③用途を選択。今回は記事内で使うので、ブロックパターンを選びます。④保存をクリック。


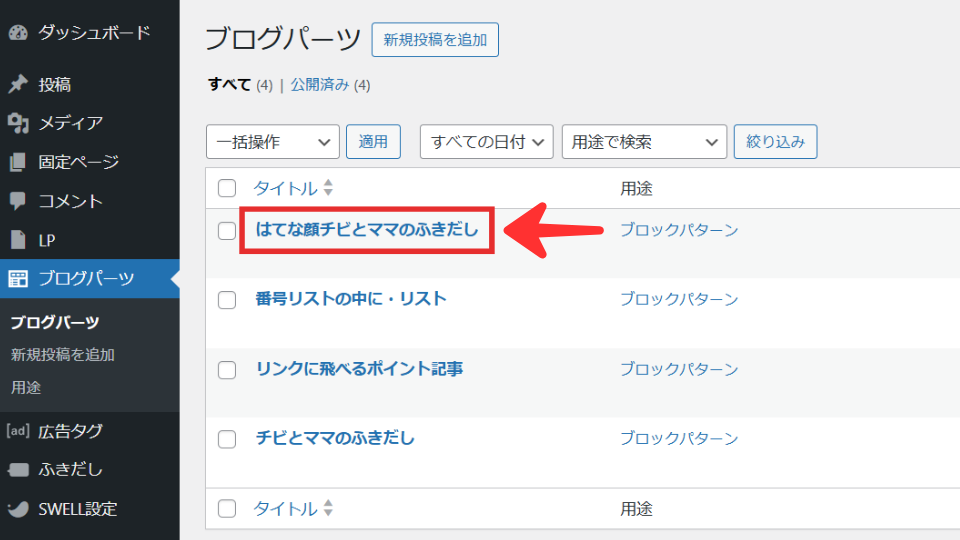
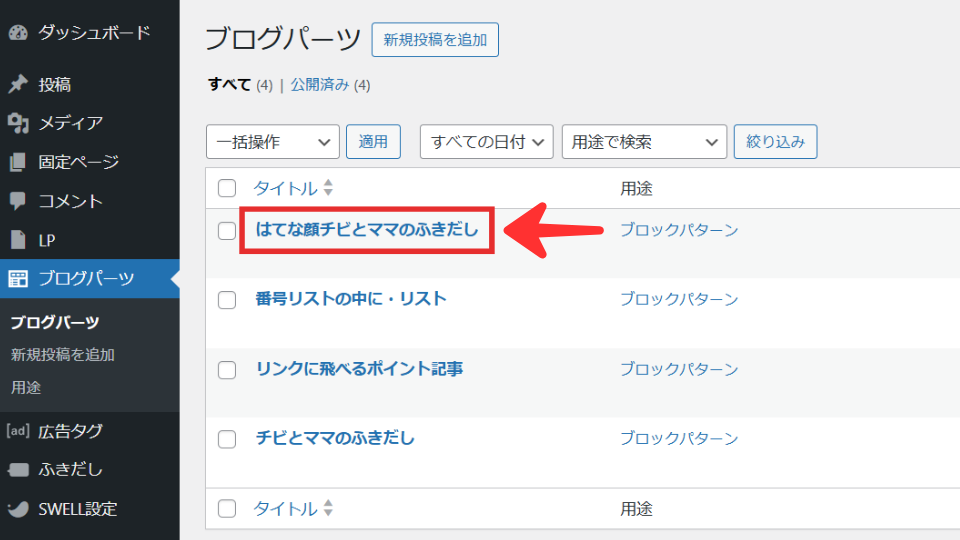
ブログパーツに保存されているか確認しましょう。


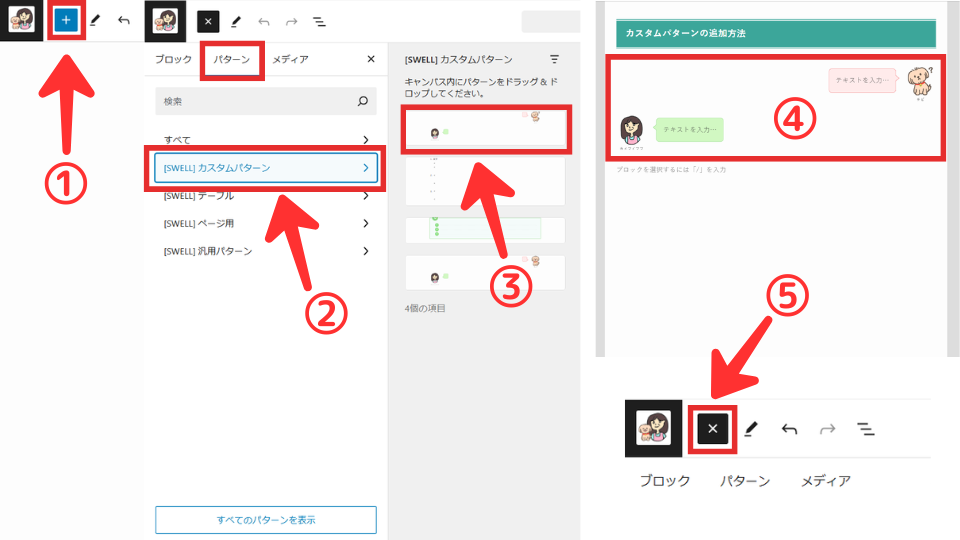
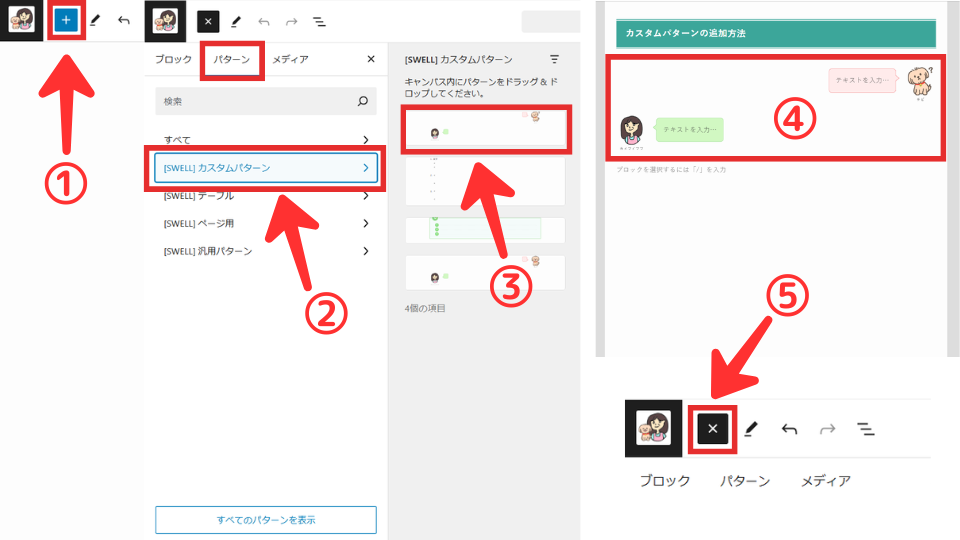
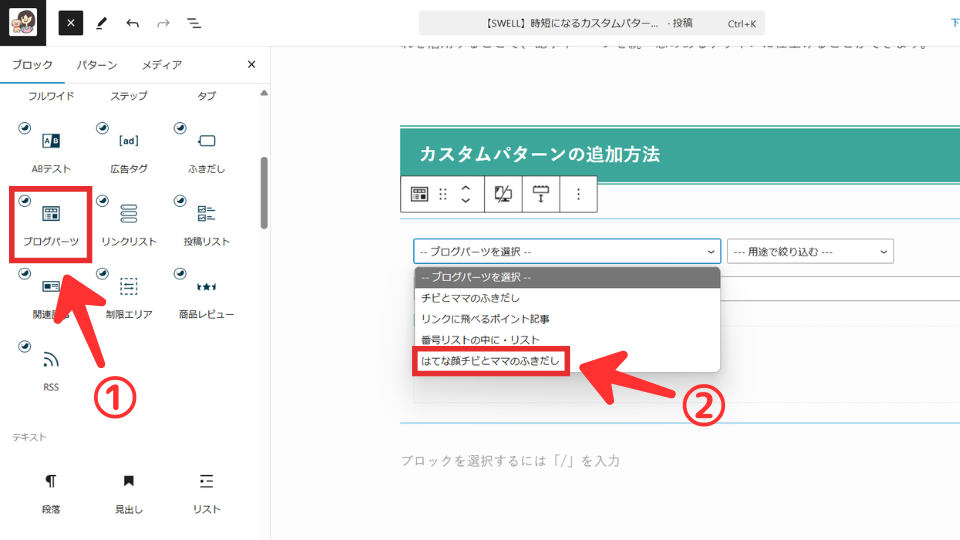
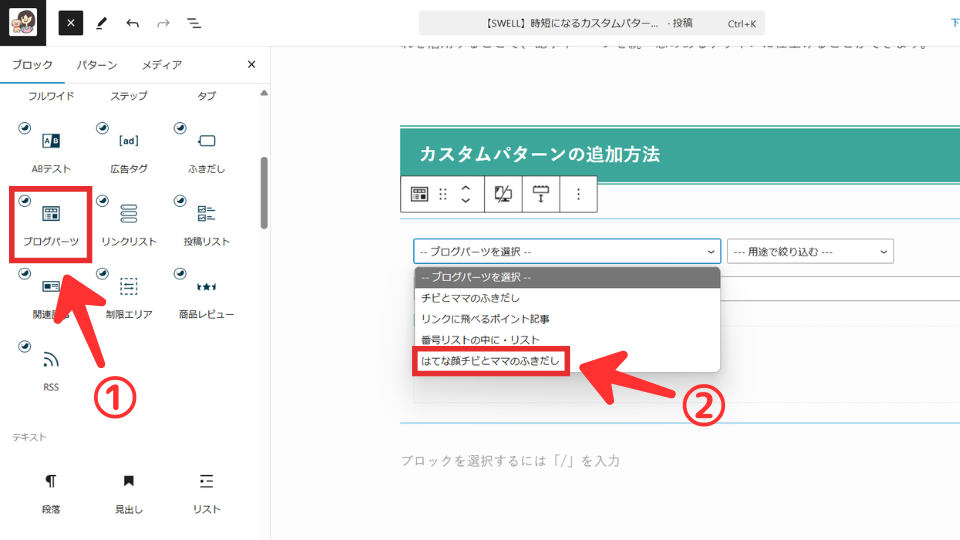
①『+』をクリックし、②カスタムパターンを選択すると右に作成済のブログパーツが出るので、③使いたいブログパーツをクリック。すると記事内に④ブログパーツが挿入されます。⑤左上の『×』をクリックして閉じましょう。
この方法の場合、吹き出しのセリフを記事内で編集できます。


①のブログパーツをクリックすると、記事内にブログパーツを選択する画面が出るので、②使いたいブログパーツをクリック。
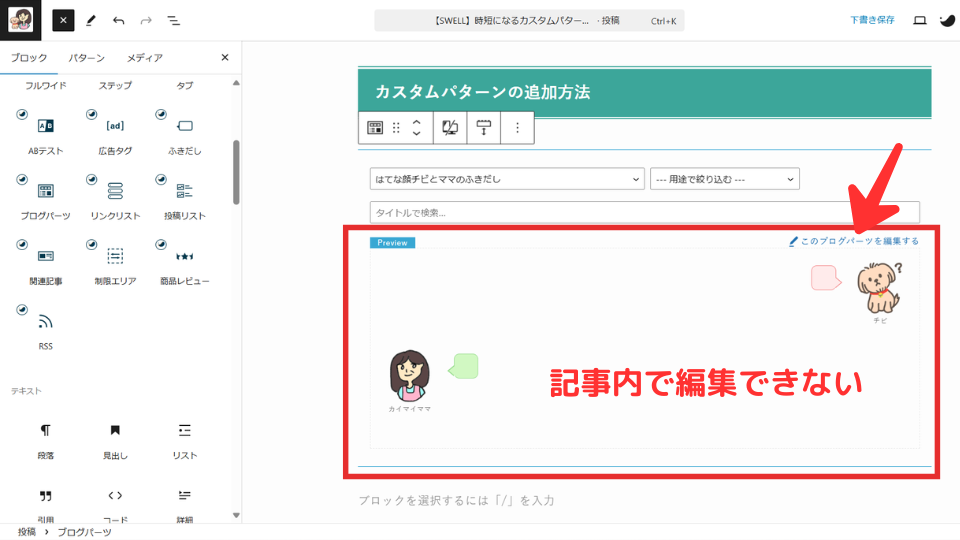
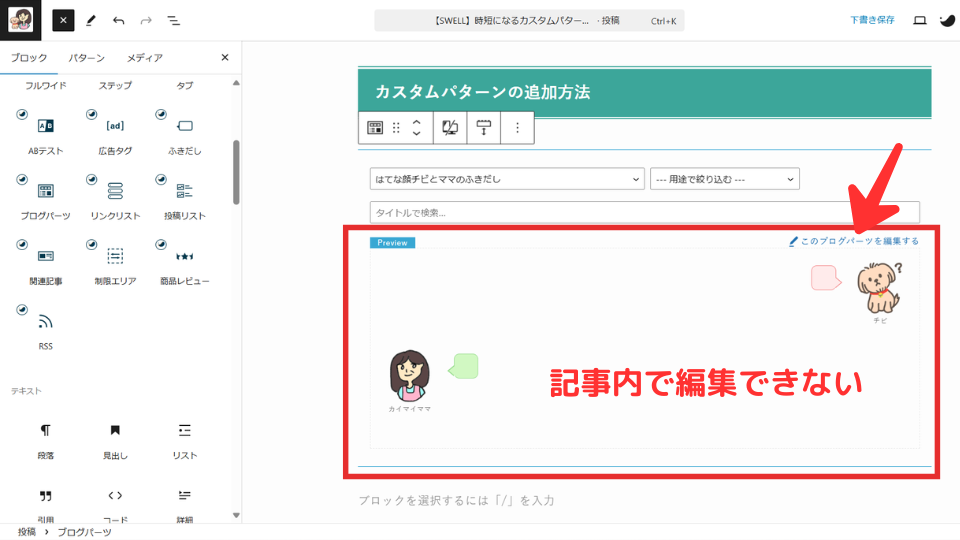
すると下のように記事内に選択したブログパーツが挿入されます。
注意 この方法だと記事内で吹き出しのセリフの編集ができず、保存したブログパーツ自体を編集しなくてはなりません。
決まったセリフの吹き出しや、繰り返し使いたい固定パターンのブログパーツの場合には、この挿入の仕方もおすすめです。


カスタムパターンの活用例
- CTAボックス:記事の最後に「お問い合わせ」や「購入ボタン」を統一したデザインで設置。
- 吹き出しデザイン:インタビュー記事や対話形式の記事で活用。
- リスト表示:商品紹介や手順説明に統一感をもたせる。
- アイキャッチ付き見出し:セクションごとにメリハリをつける。
まとめ
SWELLのカスタムパターンを活用することで、効率的に美しいデザインのページを作成できます。特に、頻繁に使用するデザインをパターン化することで、作業の手間を省きつつ、統一感のあるサイト作りが可能になります。ぜひ、カスタムパターンを活用して、SWELLの魅力を最大限に引き出しましょう!





