こんにちは!カイマイママです。
ウェブサイトを作るとき、「デザインが思いつかない」「構成をどうすればいいかわからない」と悩んだことはありませんか?
カイマイママはかなり迷いました。
スタイリッシュでお洒落に、フレンドリーな温もり感を、見やすさを考慮してシンプルに、インパクトで惹きつける配色を、などなど。
迷ってしまっなかなかて決められない……。
そんなときに役立つのが、参考になるサイトを集めたギャラリーサイト「SANKOU!」です。
今回は、SANKOU!を使って効率よくサイト作りのアイデアを得る方法を紹介します!
SANKOU!とは?
SANKOU!は、クリエイティブなウェブデザインを集めたギャラリーサイトです。最新のトレンドを取り入れたおしゃれなデザインや、UI/UXの工夫が光るサイトが一覧で見られるため、初心者だけでなくデザイナーや開発者にとっても非常に役立ちます。
 チビ
チビUI/UXって何?



説明するね!
UI(ユーザーインターフェース)は、サービスや製品と利用者をつなぐ接点のことです。Webサイトやアプリであれば、配色やレイアウト、文字のフォントや量など、パソコンやスマートフォンの画面上に表示される情報です。マウスやキーボードなどデバイス関係もUIに含まれます。
UX(ユーザーエクスペリエンス)は、サービスや製品から、利用者が得る体験のことを指します。具体的には、「使いやすかった」「自分に合っていた」など、商品やサービスそのものに対する感想や評価が含まれます。
SANKOU!の主な特徴
- 高品質なサイトデザインを厳選して掲載している
- カテゴリやタグで簡単に検索できる
- UI/UXの参考になるポイントを紹介している
SANKOU!を使ったサイト作りの参考方法


1. 目的に合ったデザインを探す
SANKOU!には、企業サイト・ECサイト・ポートフォリオなど、さまざまなジャンルのデザインが掲載されています。自分が作りたいサイトのカテゴリーを絞って検索すると、方向性が明確になります。
2. デザインのポイントを分析する
気に入ったサイトが見つかったら、なぜ魅力的に見えるのかを分析しましょう。
- 配色やフォントの選び方
- レイアウトの構成
- アニメーションやインタラクションの工夫
インタラクションとは、ユーザーが特定の操作を行なったとき、システムがその操作に応じた反応を返すこと、という意味で使われます。
これらをメモして、自分のサイトに活かすことで、より洗練されたデザインを作ることができます。
3. 複数のサイトを比較してアイデアを広げる
一つのサイトだけでなく、複数のデザインを比較することで、新しい発想が生まれることがあります。「このサイトのメニューの動きがいい」「この色使いが印象的」など、良い部分を組み合わせてオリジナルのデザインに落とし込みましょう。
4. カテゴリ検索を上手に活用する
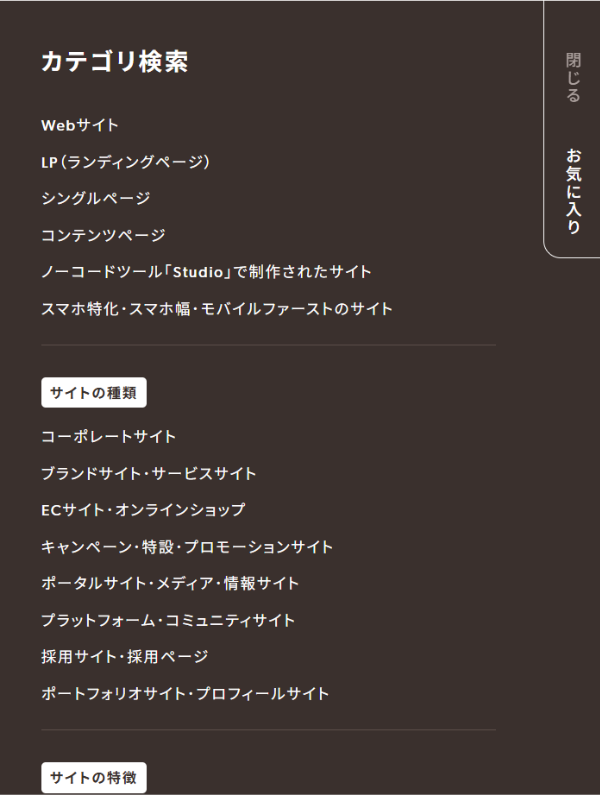
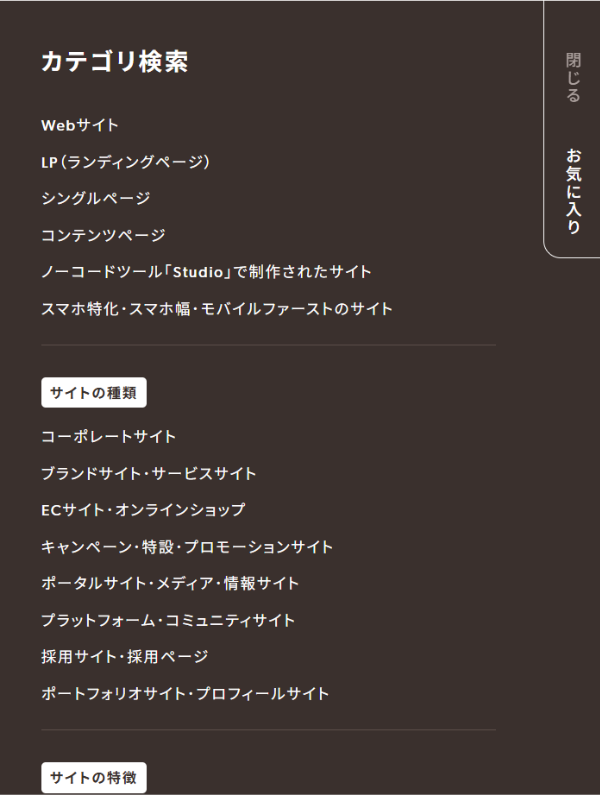
SANKOU!の公式ページを開くと、右上にカテゴリー検索と出ています。


カテゴリー検索をクリックすると、以下のようなカテゴリーが開きます。


下にスクロールすると、【業種】、【テイスト・あしらい】、【色・配色】、【ステキポイント】などが出てきます。
自分の好みのサイトを見つけやすくなるので、上手に活用しましょう。
まとめ
SANKOU!は、ウェブサイト制作の参考に最適なギャラリーサイトです。デザインのアイデアに困ったときは、ぜひ活用してみてください。



SANKOU!を上手に使って、魅力的なウェブサイトを作りましょう!






