こんにちは!カイマイママです。
【SWELL備忘録】というカテゴリーを追加して、その1記事目がこのページになります。
以前、グローバルナビを追加したときに、そのやり方をパッと思い出せずメモを見ながら時間を費やしてしまったので、忘れそうな設定についてここに記していこうと考えました。
みなさんが見てくれたときに、「わかりやすい!」とか「あ、こんな感じにしてみたい!」と思ってもらえて役に立てたらいいなぁと思いますので、張り切って記していきます。
 チビ
チビみんなのためになりそうだね!



自分のためとみんなのため!SWELL備忘録はそれを目指したページだよ!
SWELLグローバルナビゲーションの追加方法


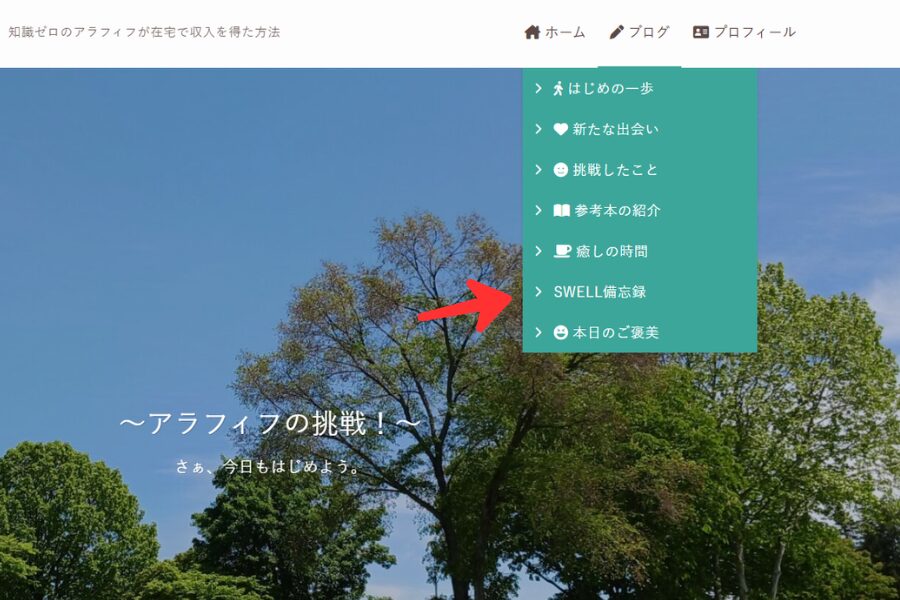
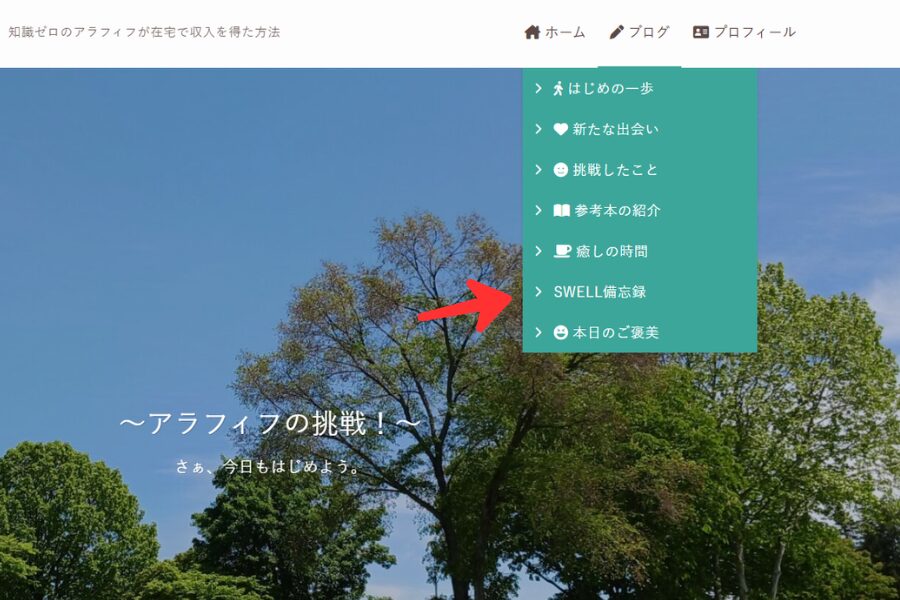
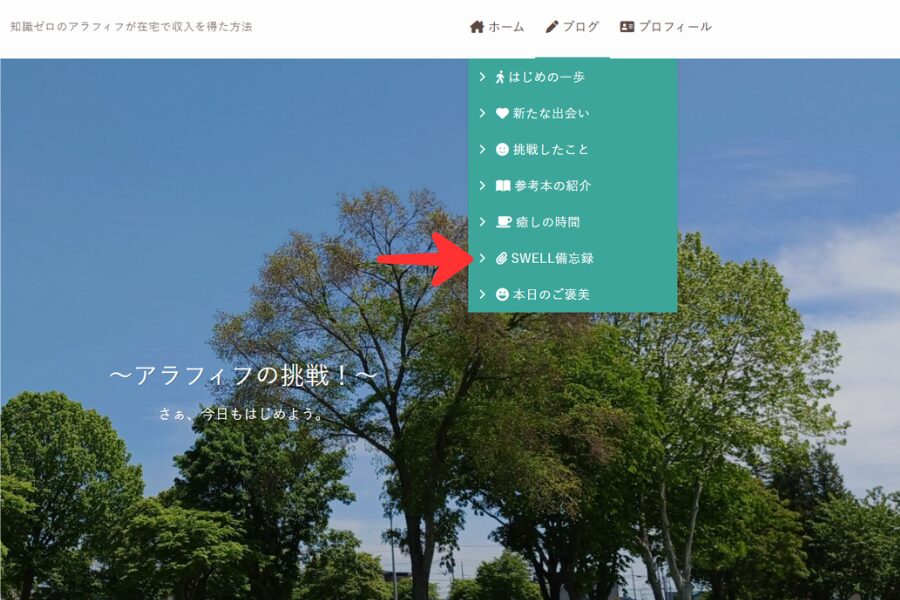
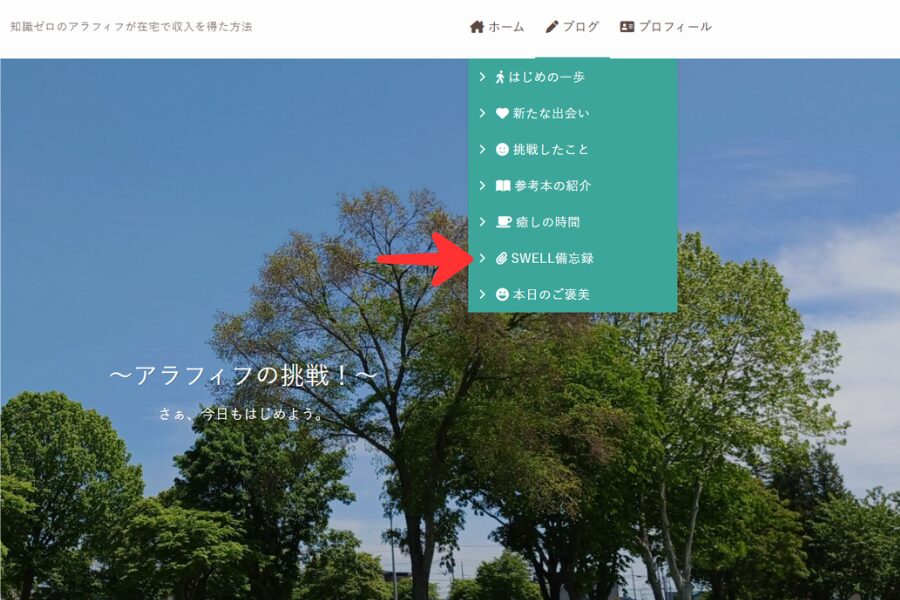
当サイトのホームの右上、グローバルナビゲーション(ヘッダーメニュー)のブログにマウスを乗せると6つのカテゴリーが出てきます。
今回は、癒しの時間と本日のご褒美の間に【SWELL備忘録】を追加します。
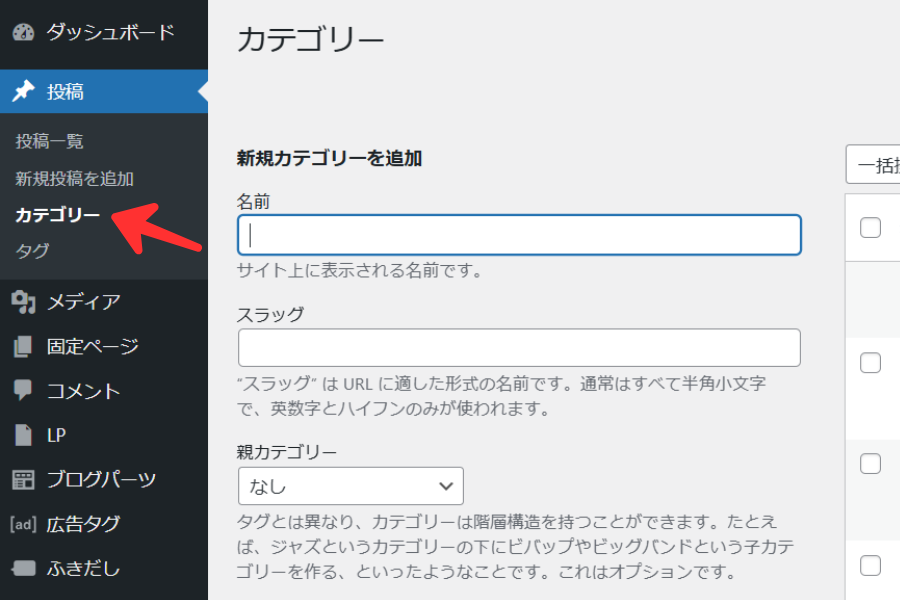
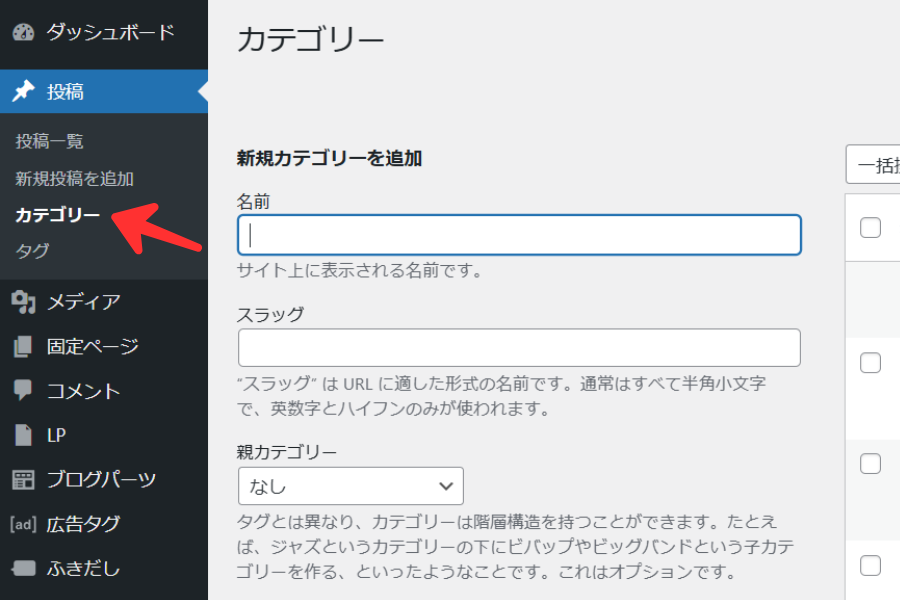
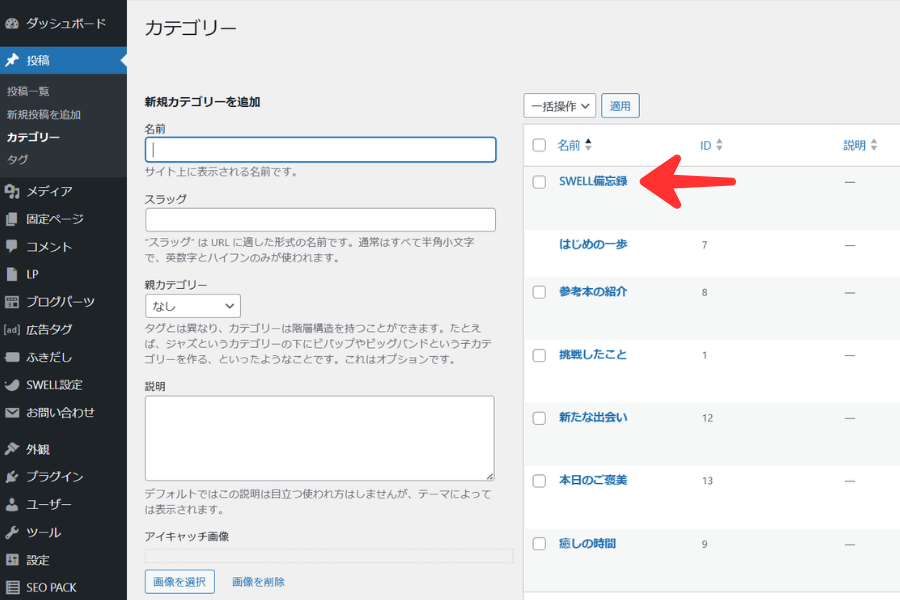
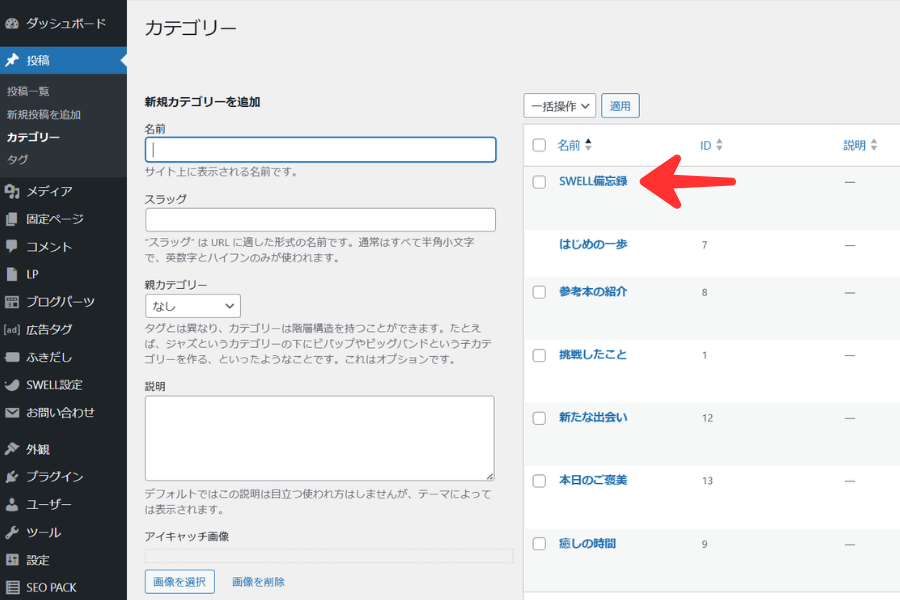
カテゴリーに追加する
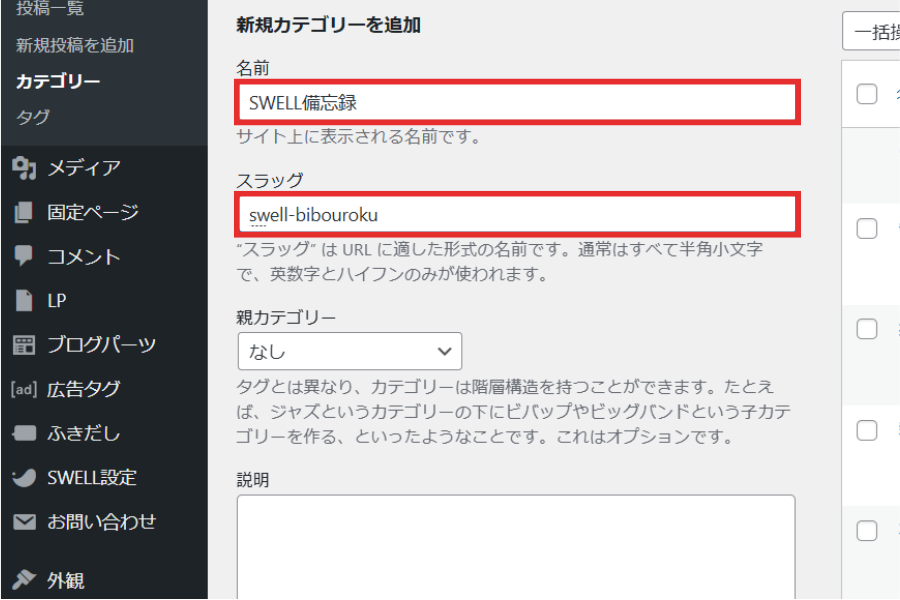
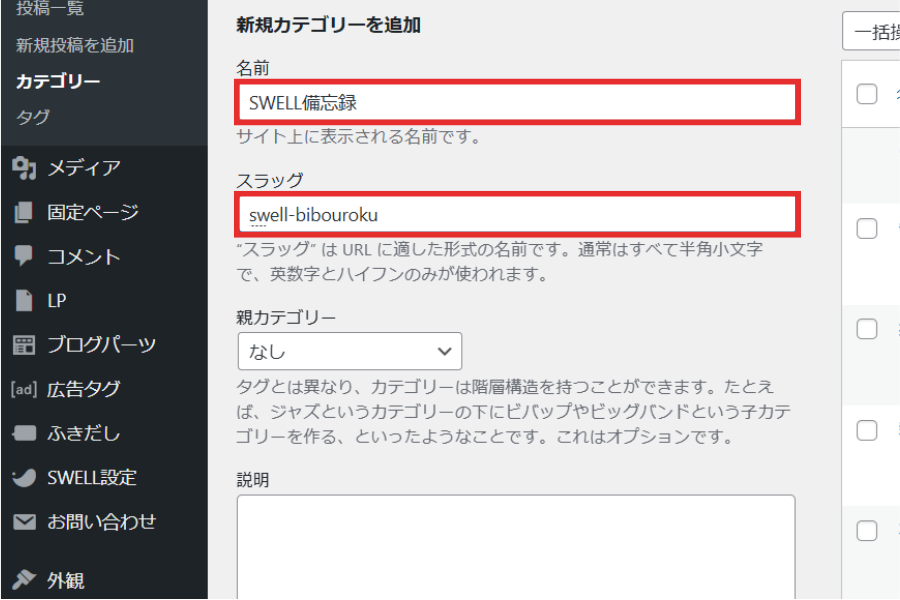
まずは、カテゴリー名を追加します。




今回は、名前にSWELL備忘録、スラッグにはswell-bibourokuと入力しました。
スラッグとはURLの末尾の部分なので、半角英数字と使える記号で入力しましょう。
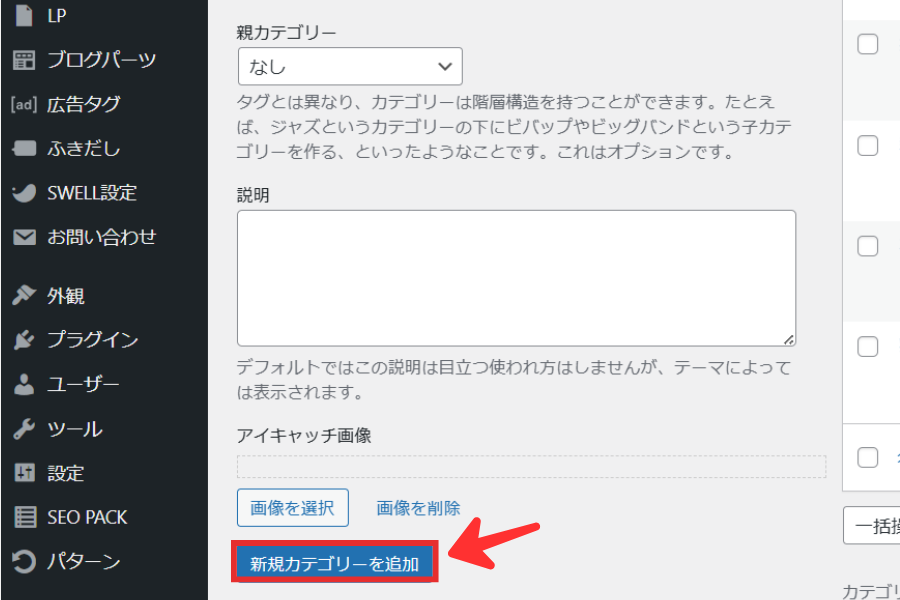
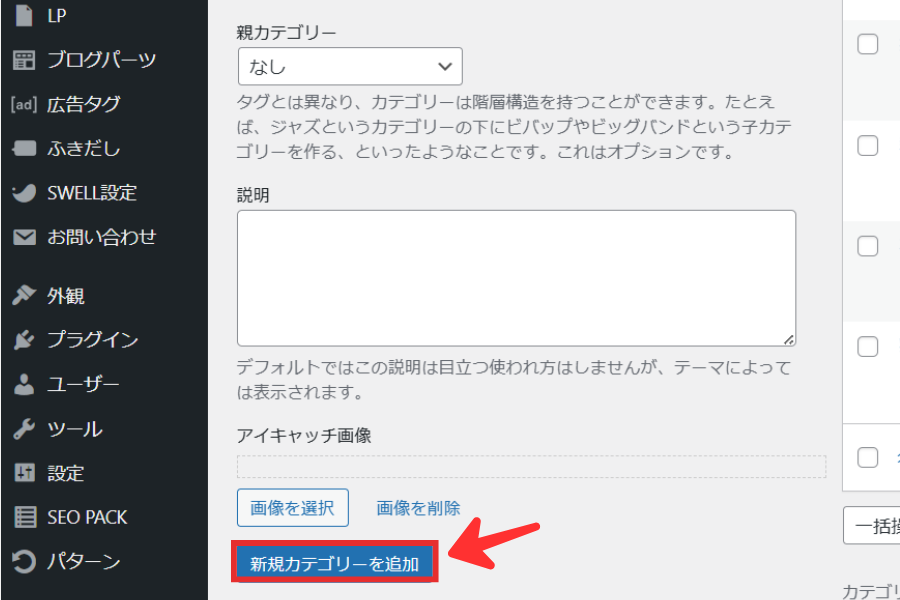
親カテゴリーと説明はそのままでOKです。




追加したカテゴリーをメニューに表示させる
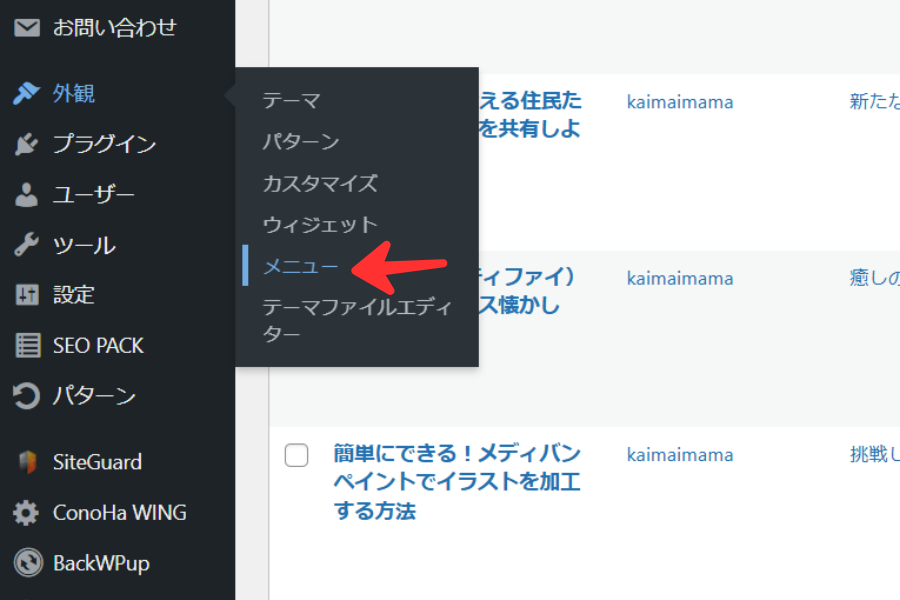
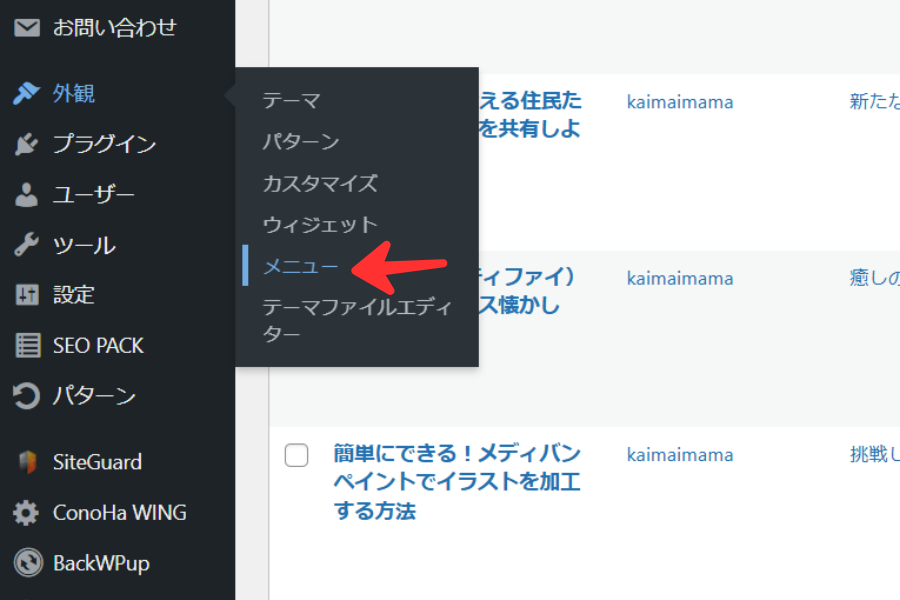
次に、追加したカテゴリーをホームのグローバルナビゲーション(ヘッダーメニュー)に表示させます。




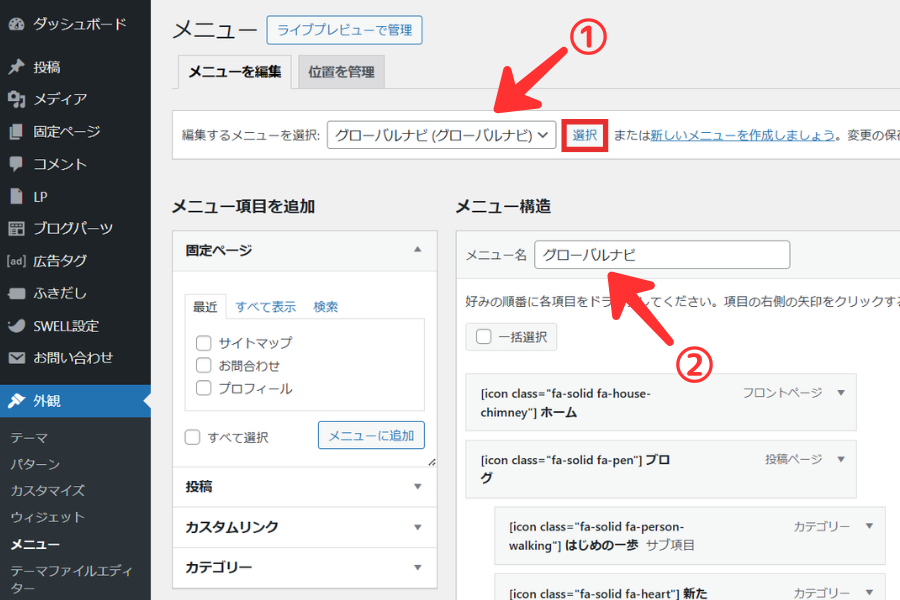
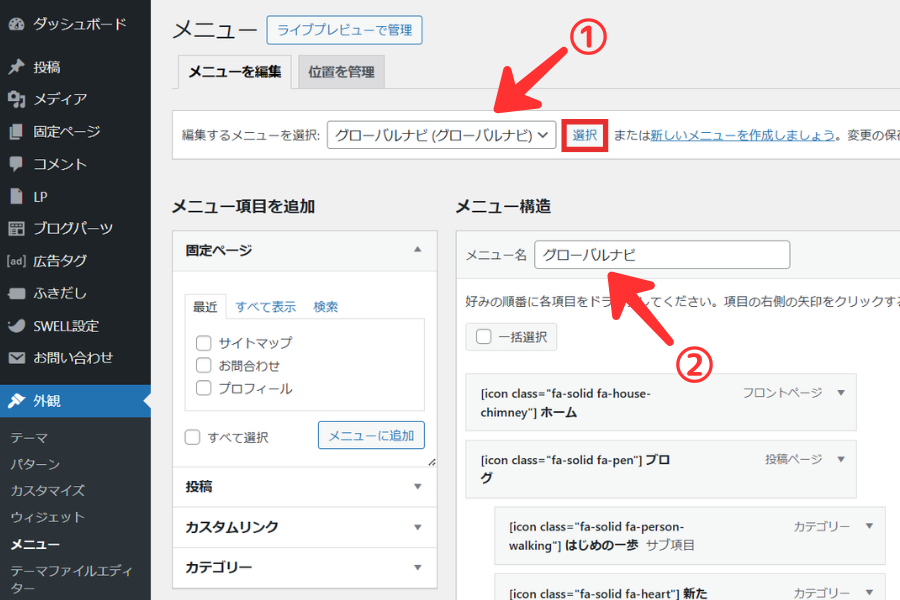
①がグローバルナビになっていなければグローバルナビを選んで選択をクリック。すると下のメニュー構造のメニュー名がグローバルナビになります。


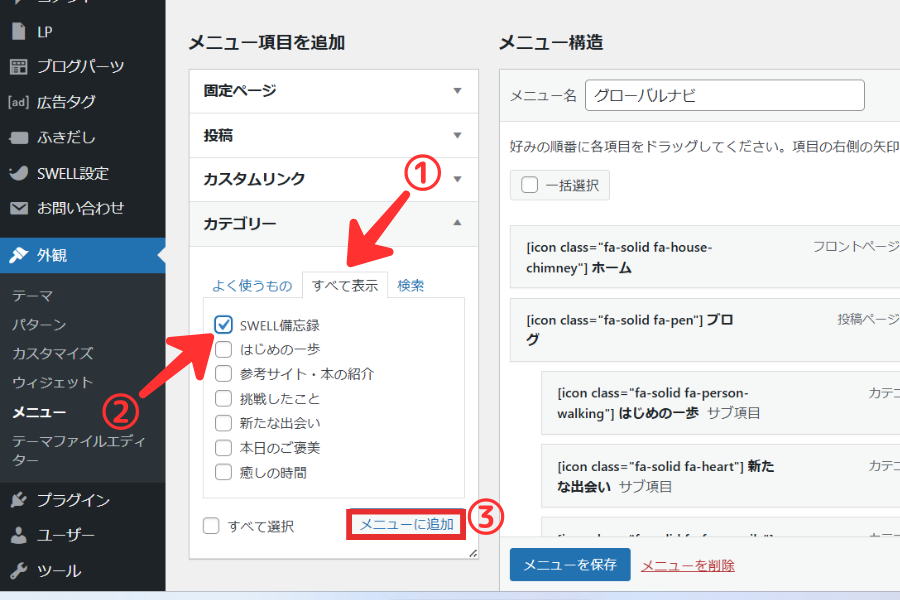
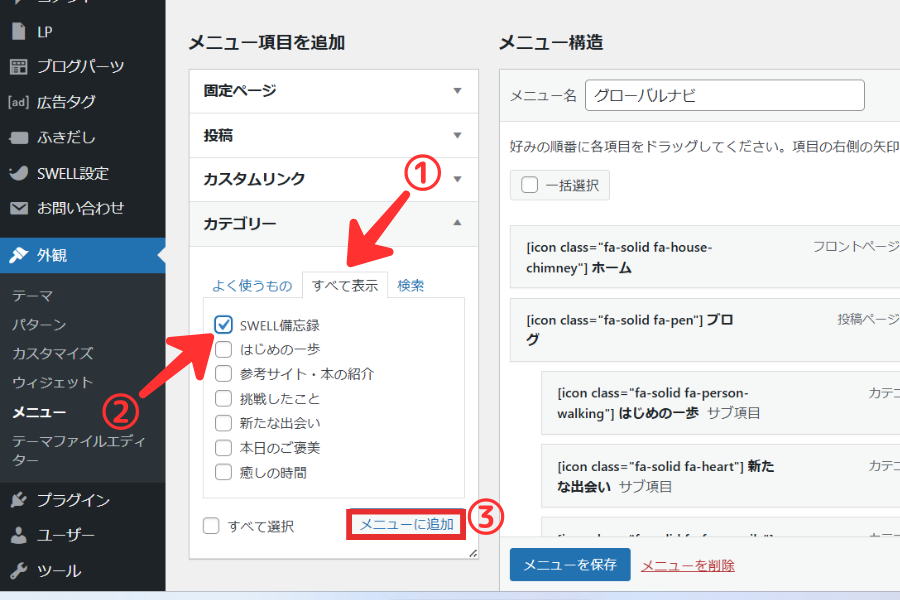
メニュー項目を追加のカテゴリーの右にある▼をクリックして①すべて表示をクリック。
②追加したいカテゴリー名(ここではSWELL備忘録)に✓を入れて③メニューに追加をクリックします。


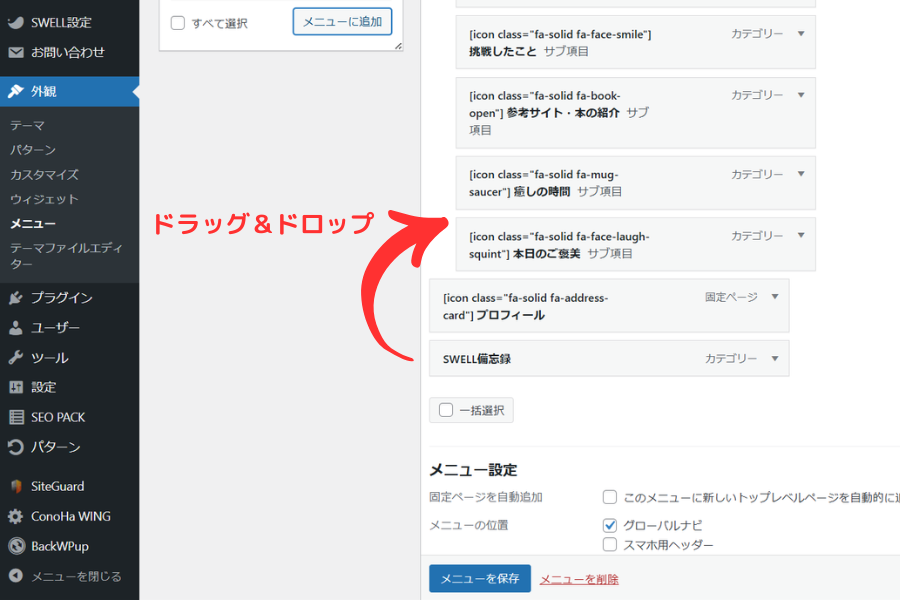
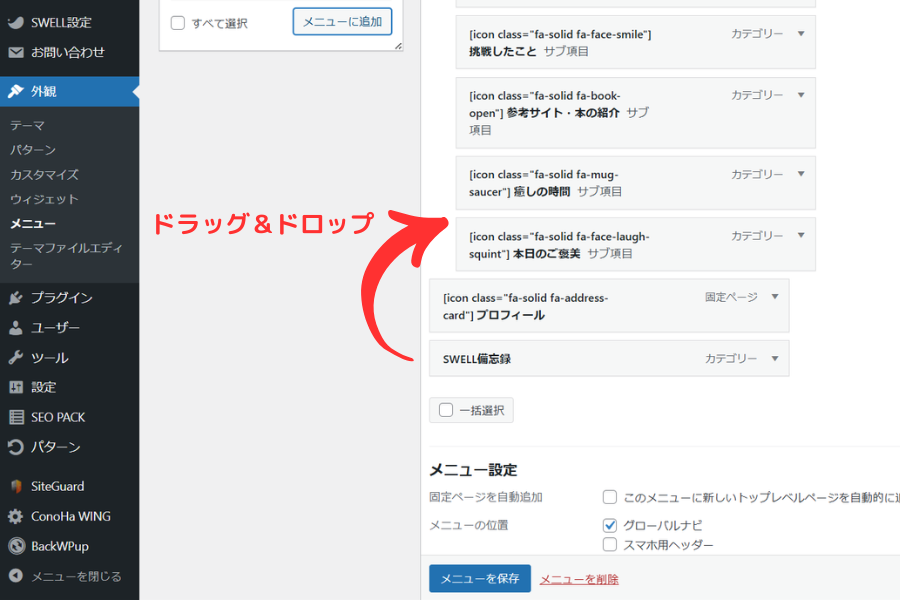
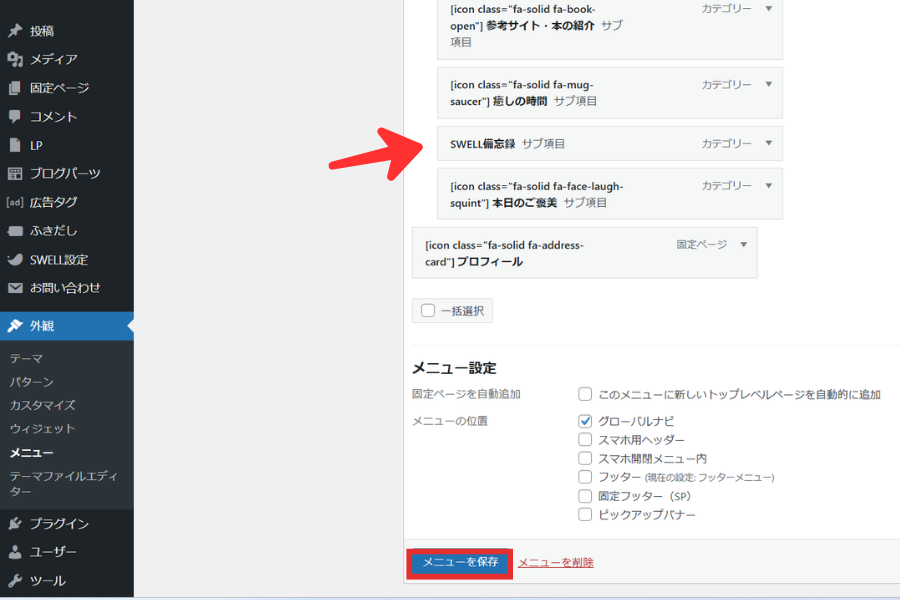
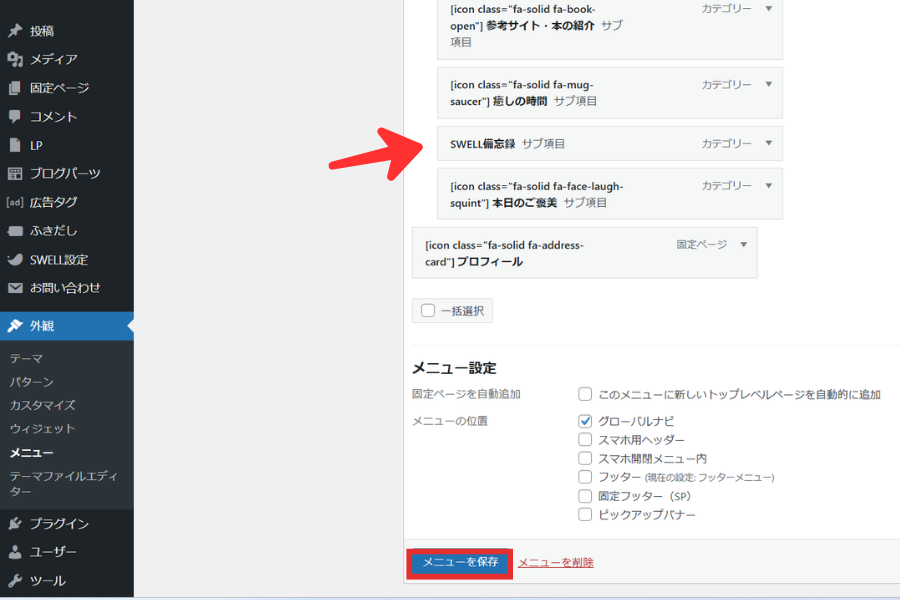
右のメニュー構造の一番下にカテゴリー名が追加されるので、ドラッグ&ドロップで好みの場所まで移動します。今回は癒しの時間の下に移動。


移動させたら、下にあるメニューを保存をクリックします。


SWELLグローバルナビゲーションにアイコンをつける方法
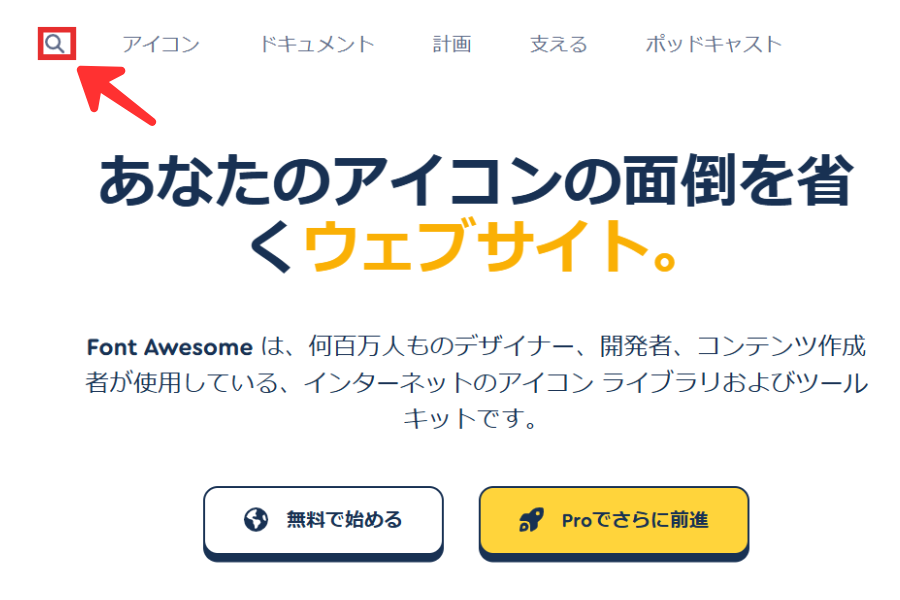
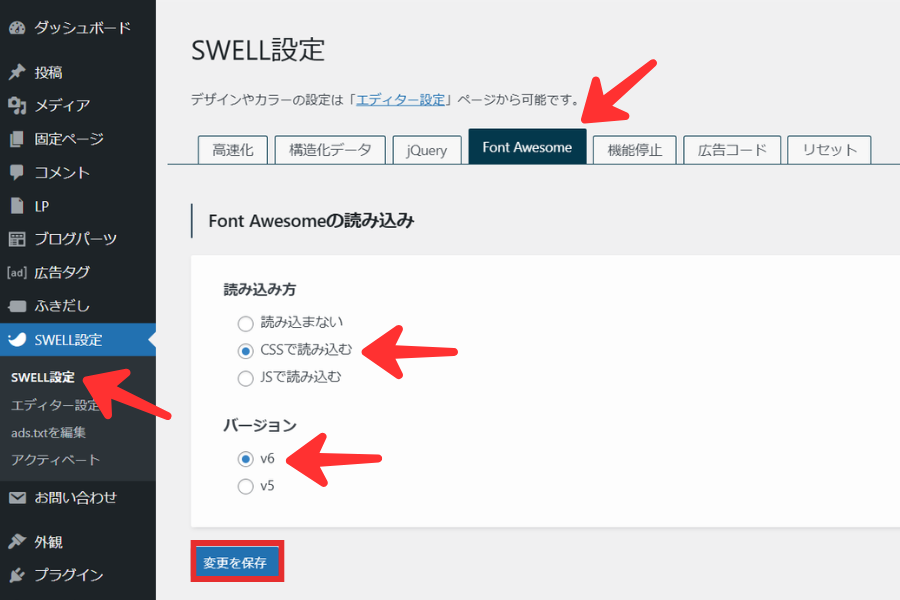
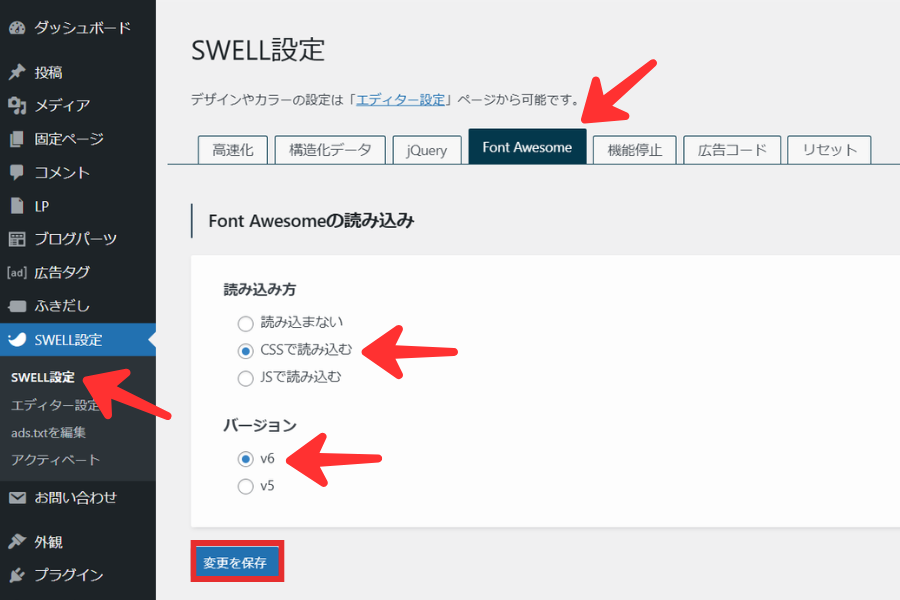
まずは、SWELL設定でFont Awesomeの使用設定を確認します。
Font Awesome(フォント オーサム)は、ウェブサイトやブログでアイコンフォントを簡単に表示できるサービスで、商用利用も可能です。
Font Awesomeの使用設定
すでにFont Awesomeを使ってアイコンをつけている場合は、設定済になっています。


上のFont Awesomeをクリックして、読み込み方はCSSで読み込むを選択、バージョンはv6を選択して、変更を保存をクリックします。


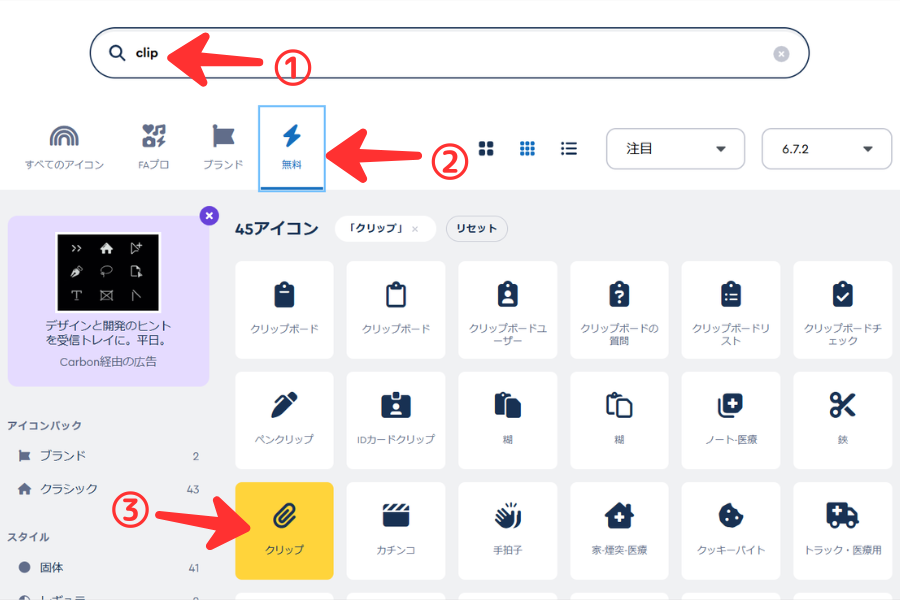
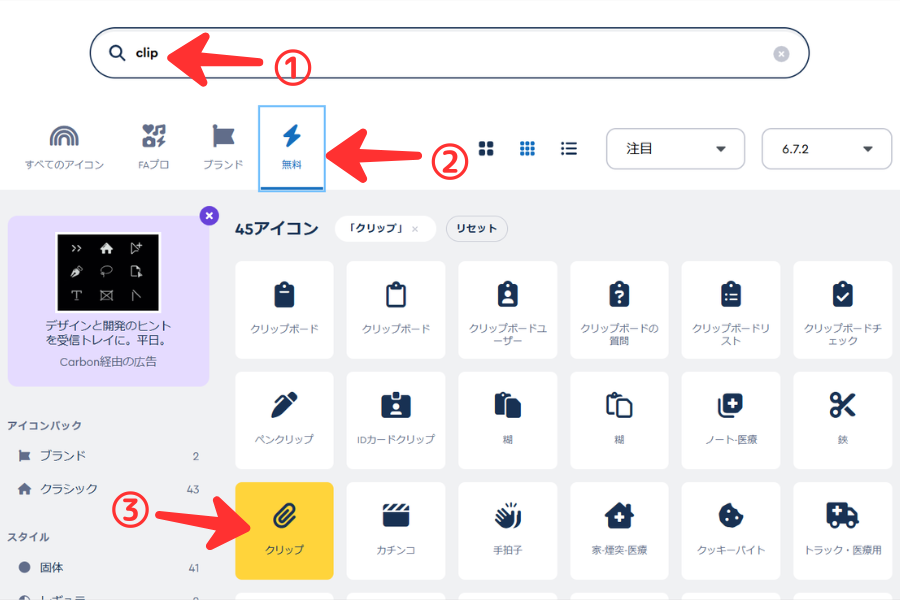
今回はclip(クリップ)で検索。①検索窓にclipと入力し、②無料をクリック。
下に無料のアイコンが出てくるので見てみると、クリップがありました。
③クリップをクリックします。


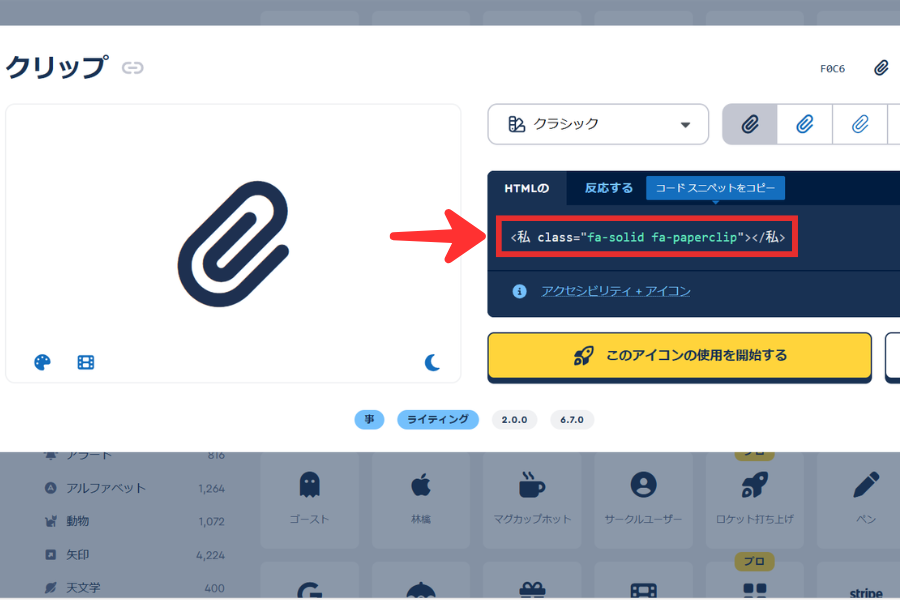
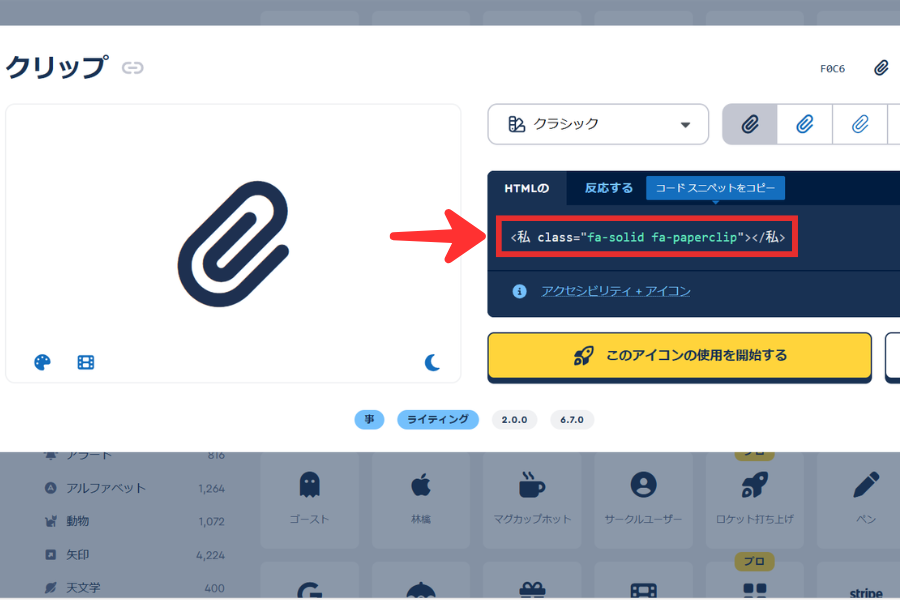
赤枠で囲ったコードの上にマウスを乗せてクリックすることでコピーできます。


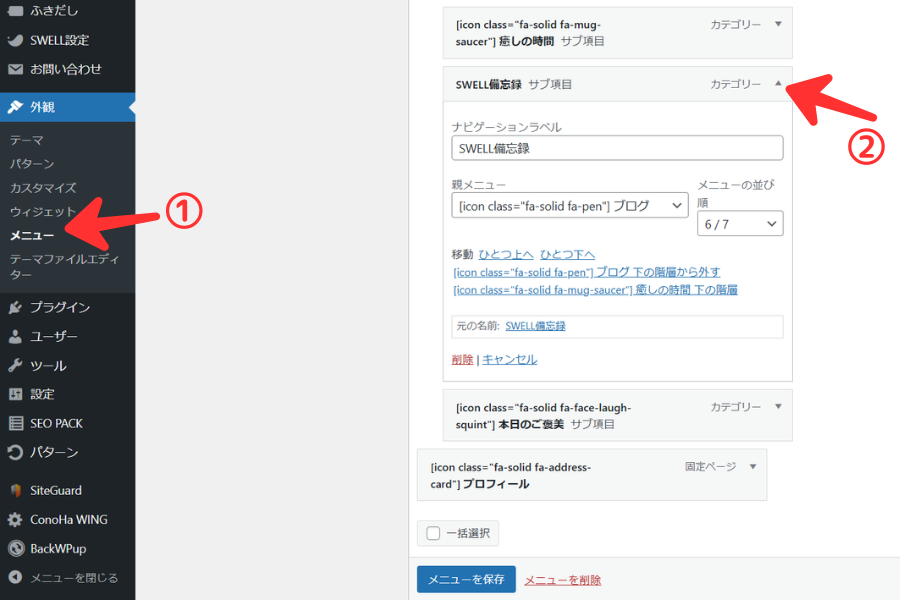
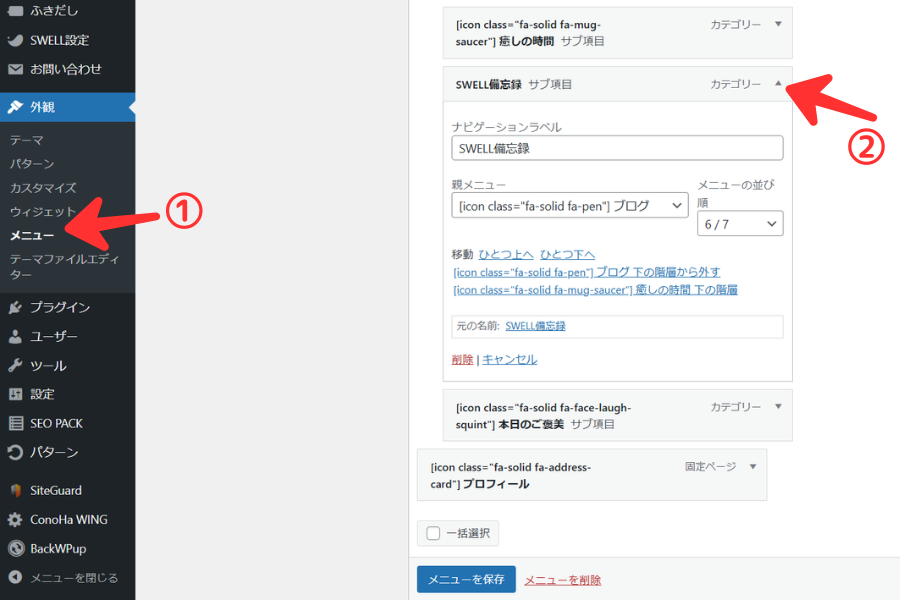
外観のメニューから、先ほど追加したSWELL備忘録の右側にあるカテゴリーの▼をクリック。


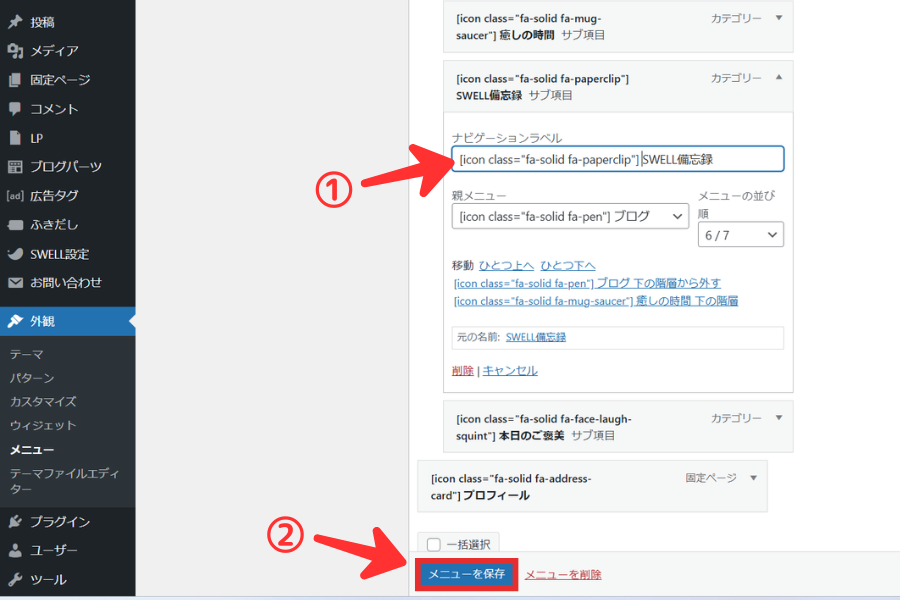
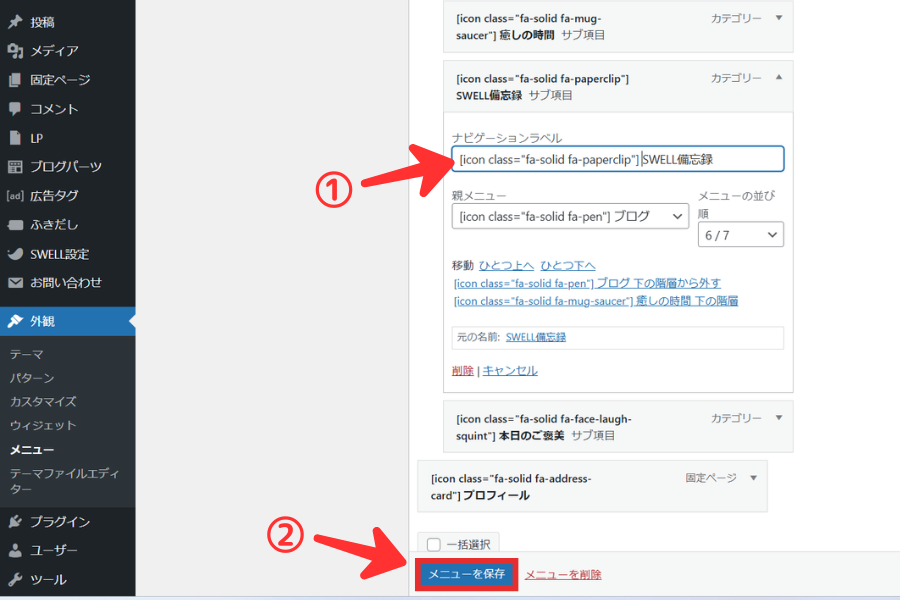
①のナビゲーションラベルのSWELL備忘録の前に、先程コピーしたクリップのアイコンのコードを貼り付けます。
そのままでは、<i class="fa-solid fa-paperclip"></i>となっているので、完成形が[icon class="fa-solid fa-paperclip"]となるように編集します。
[icon class="〇〇〇"]の〇〇〇の部分に、コピーしてきたfa-solid fa-paperclipのみを貼り付けるという流れで完成できます。
入力できたら、②メニューを保存をクリックして保存します。



カイマイママはクリップアイコンとSWELL備忘録の間に半角のスペースを入れてるよ。


つまり、コピーしてきたコードで使う部分は、fa-solid fa-paperclipということです。





うわぁ~!なんかうれしくなるね!



うん!どんどん増やしたくなっちゃうけど、必要なものだけにしないとね!
このように、ワードプレスでブログを作っていると、以前編集した作業でもついつい忘れてしまうことがいっぱい出てきます。
なので、安心無敵なSWELL備忘録を設置してみました。
みなさんもぜひご活用ください!