こんにちは!カイマイママです。
リンクテキストにマウスを乗せたとき(マウスオーバーしたとき)、文字の色が変わると、リンクテキストだとわかりやすいですよね。
 カイマイママ
カイマイママブログのホームはこちら ←試しにマウスを乗せてみてください。



かなりわかりやすいね!
このページでは、マウスオーバーしたときにリンクテキストの色を変える方法をサクッと紹介します!
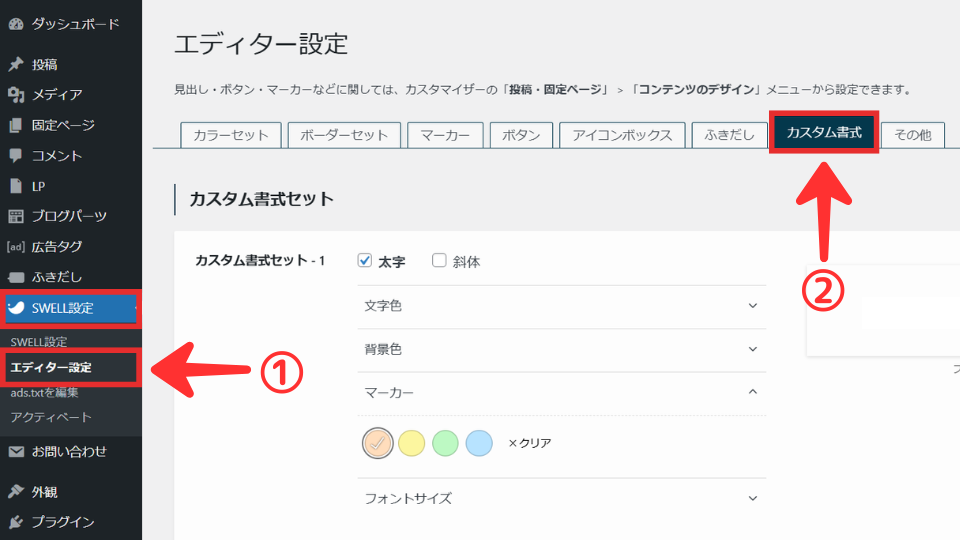
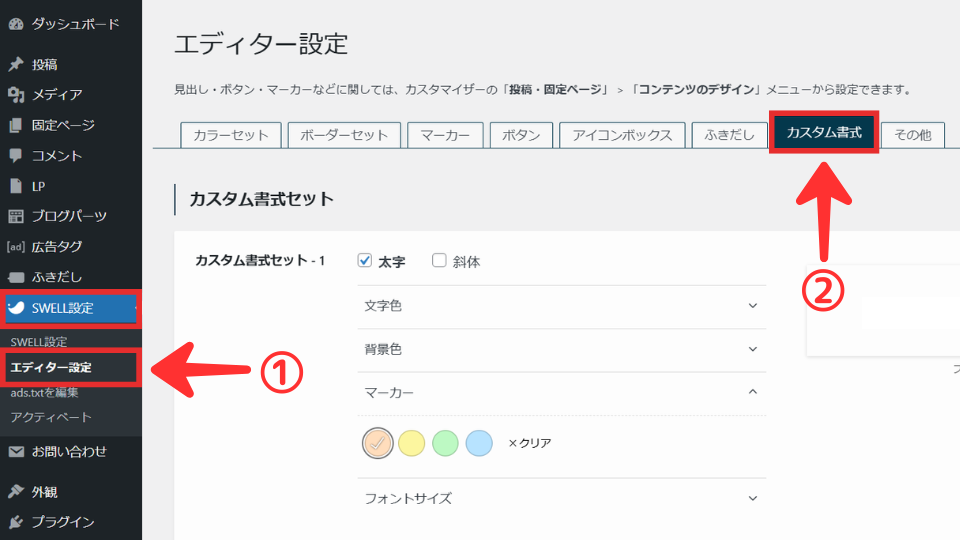
カスタム書式を設定する
②カスタム書式をクリックします。




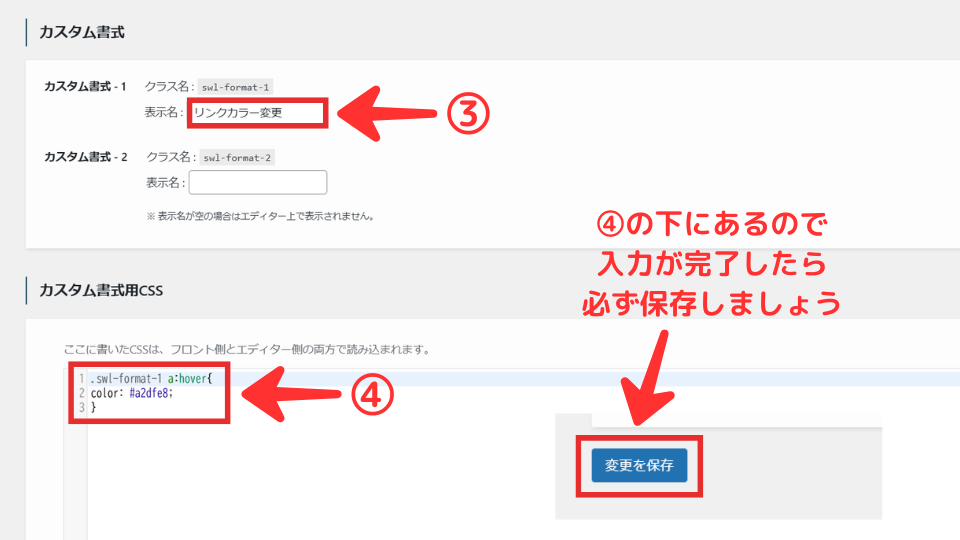
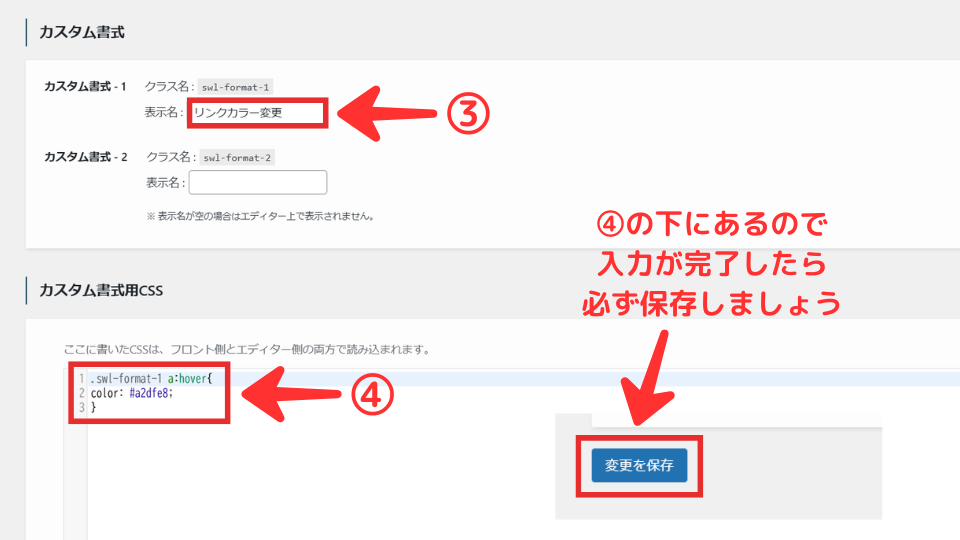
③カスタム書式-1の表示名にわかりやすい名称を入力します。
④カスタム書式用CSSに、下記のように入力します。
1 → .swl-format-1 a:hover{
2 → color: #〇〇〇〇〇〇; (〇にはお好みのカラーコードを入力してください)
3 → }
入力したら、下にある変更を保存をクリックしましょう。


カスタム書式の使い方
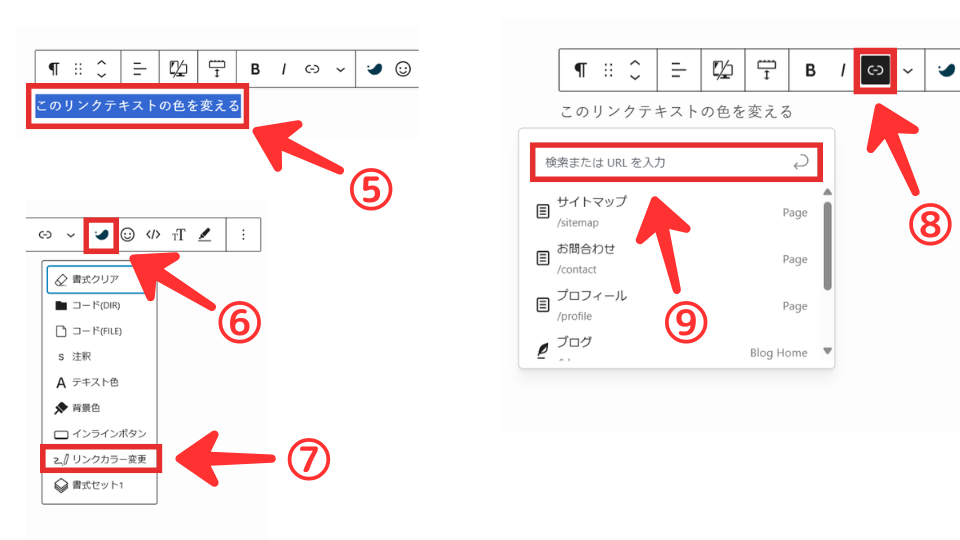
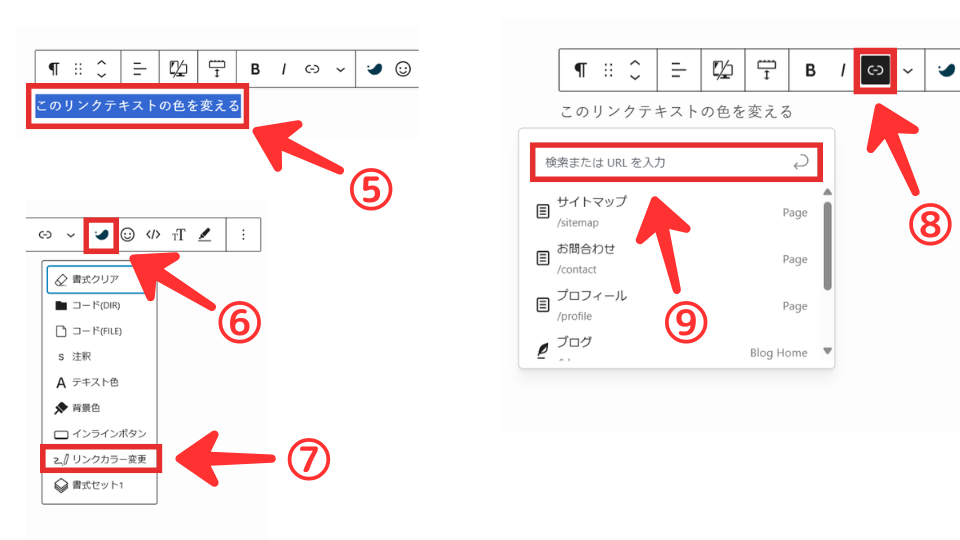
投稿記事のリンクテキストを設定したい場所に、文字を入力します。
今回は、『このリンクテキストの色を変える』と入力しました。


⑤リンクを設定したい文字を選択し、⑥SWELLのロゴをクリック。⑦先ほど作成した『リンクカラー変更』をクリックします。
そのまま、⑧リンクボタンをクリック。⑨URLを入力し、右の矢印または、キーボードのenterを押します。すると、
このように↓↓↓完成します。



マウスオーバーする前は青色なんだね。



カイマイママは元々のリンクカラーを青色に設定してるよ。
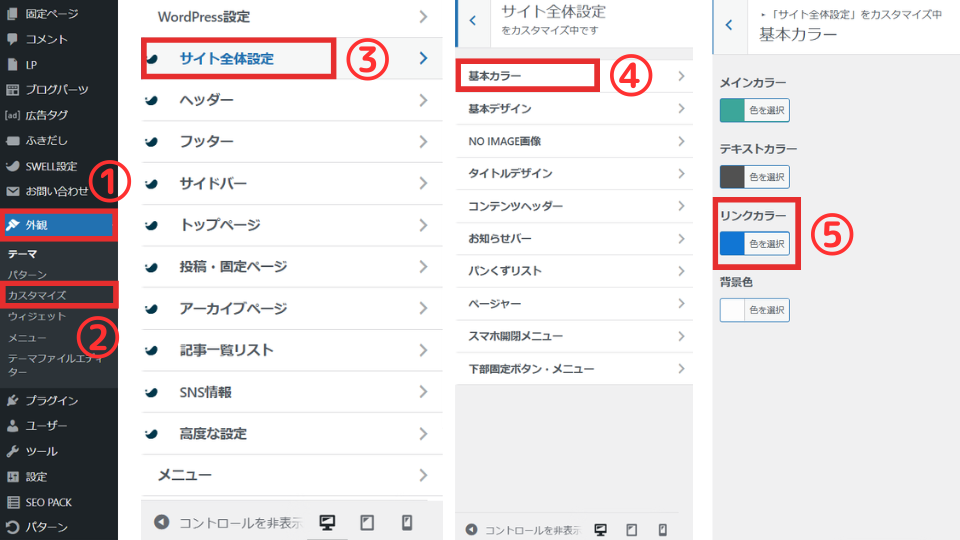
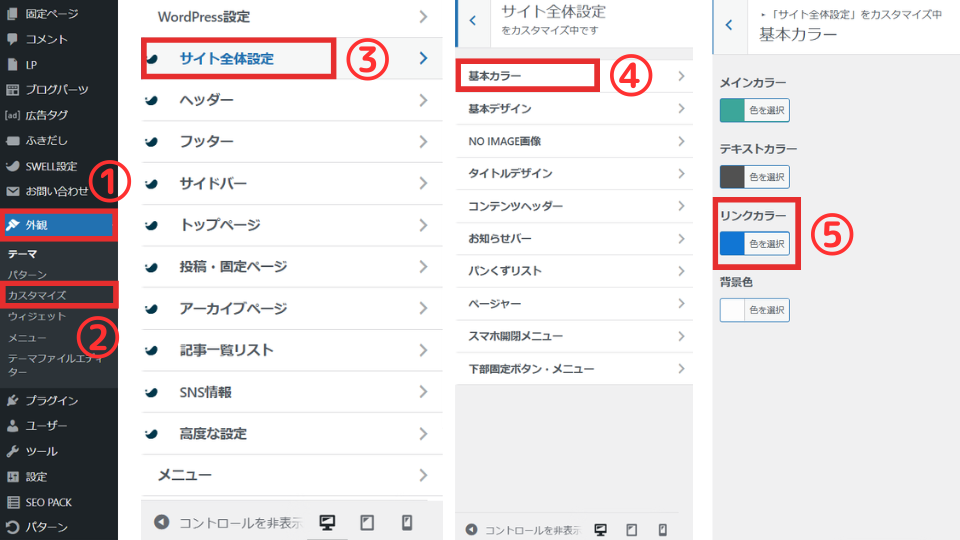
①外観 → ②カスタマイズ → ③サイト全体設定 → ④基本カラー → ⑤リンクカラーと選択すると、お好みのカラーを設定することができます。


まとめ
今回は、リンクテキストにマウスを乗せたとき(マウスオーバーしたとき)、リンクテキストの色を変える方法を紹介しました。
リンクの色が変わると視認性が高くなるのでおすすめです。
お好みの色を設定して、ぜひ見栄えのよいリンクテキストを作ってみてください!





